
400-123-4567
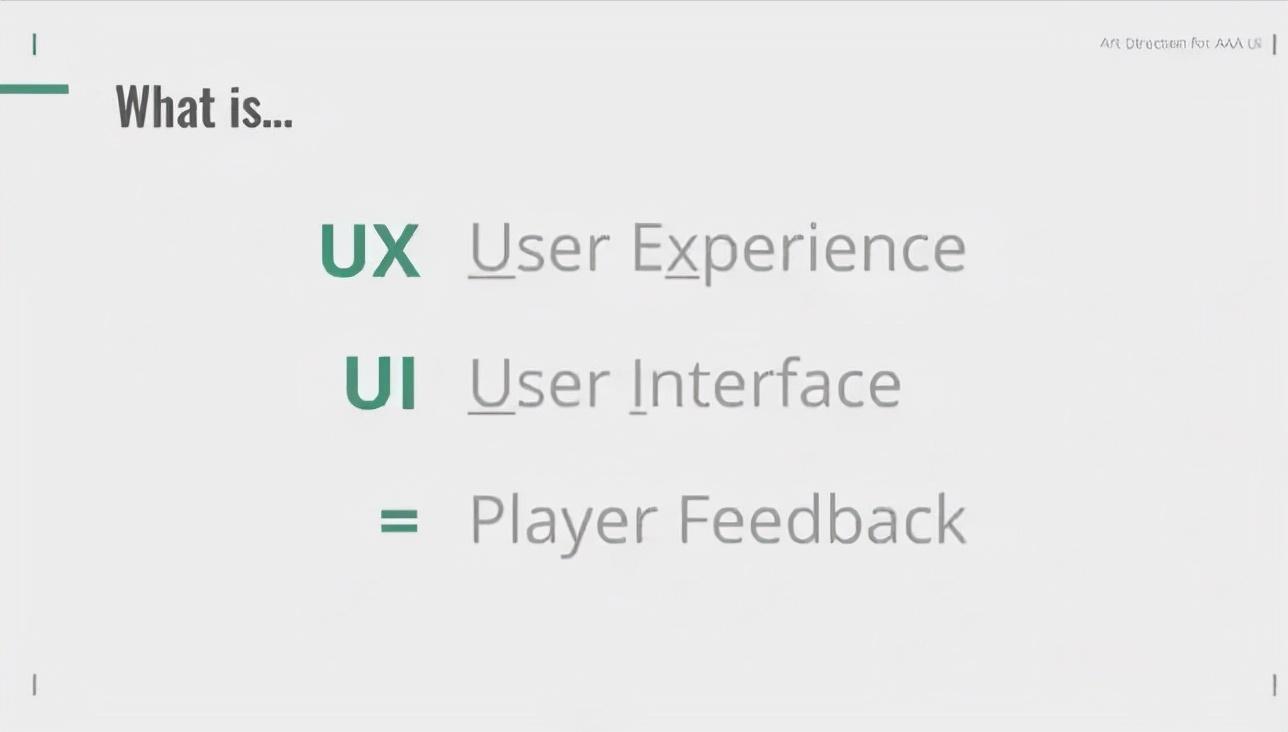
对很多人来说,用户体验(UX)和用户界面(UI)很容易被混淆,你很难说清楚两者之间的差别是什么。
在此前的GDC演讲中,EA公司DICE洛杉矶工作室首席图形设计师Omer 指出,UI实际上只是UX的游戏内部分,他在分享中提到了3A游戏UI的设计理念,并根据具体案例介绍了UI设计的很多方法。
以下是听译的完整内容:

Omer :
今天我们有很多东西要说,这是主要的内容列表,但我也希望今天的分享是互动的。我们今天不会提到移动应用研发,而是聚焦于3A游戏领域,主要是在PC和主机设备。
开始之前,做一个简单的自我介绍,我在伦敦出生并长大,是四兄弟当中最小的一个,我的父亲是做电脑的,所以玩游戏是我儿时最主要的娱乐活动之一。多年之后,我移居到了5500英里之外的洛杉矶,并且自此之后都在游戏行业工作,已经超过了10年。

左侧是刚入行时候的我,年轻、热情、有络腮胡,右侧是在小岛工作室与小岛秀夫的合照。

这些是我从事过的一些游戏、就职过的一些工作室,第一张是在DICE洛杉矶工作室做的《战地1》,中间是在小岛工作室做的《合金装备5》,在此之前,我在英国的参与过《孤岛危机》系列的研发。
很多人认为UX和UI是同一件事,但它们并不是同一件事,UX是很大的一个概念,实际上从用户在商店购买你的游戏开始,到真正进入游戏体验,是一系列不断的互动。UI只是UX的一部分,从用户体验来说,UI影响的是游戏内的东西。

很多人听到UI可能都会想到菜单分布,但UI还是游戏的视觉识别符,传递游戏风格、调性以及每一个细节,通过声音、视觉、震动等多种方式向玩家展现信息,所以也相当于用户反馈,你想在游戏里向用户表达的任何东西,基本都要通过UI来实现。
通常来说,人们想到UI,往往会想到HUD,也就是实际体验中的核心玩法,但我倾向于把它看作两件事,因为我们还有前端和菜单。如果说HUD属于上下文环境式的内容,那么前端就像是游戏的具体结构。

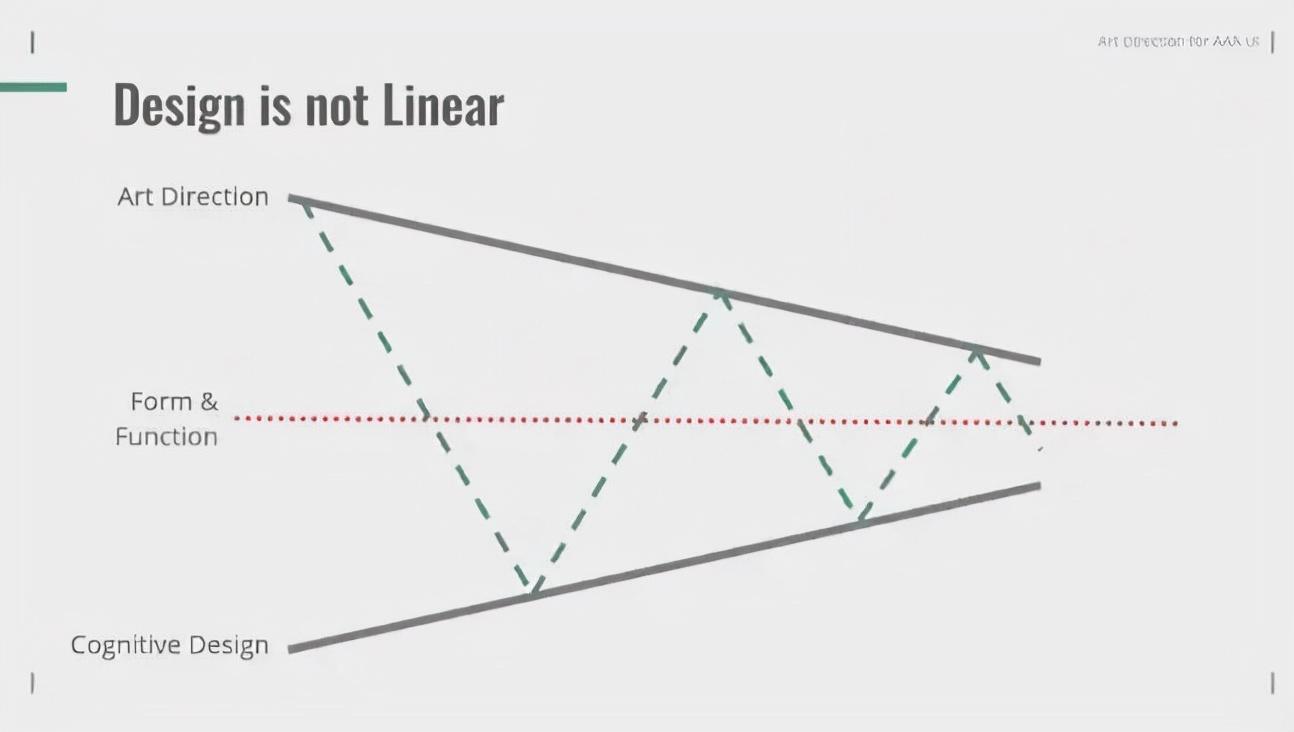
我们都知道策划不是线性的,它就像是一团乱麻,你要不断迭代、调整,还有时候完全放弃之前做的东西。不过,我们试图让它更简单一些,通过对艺术方向和认知设计两个方面来看待,看我们是否能够让它更流畅、引领我们走出困境。
当我们谈到游戏的时候,并不希望让玩家只看到UI,你既要让它看起来很好看,却又不能成为最前端和最中心的东西,因为你并不是想让人们玩UI,而是让他们玩游戏,UI是用来支持这些行为的。

如果没有艺术方向,你可能会做出这样的画面,所有东西都在屏幕上出现,也没有连贯的风格,只是在同一个场景增加了数百样东西。当你想要提醒玩家健康值很低的时候,他们可能很难看到对应的提示,你要把重要的信息放在屏幕中间,并且让他们忽略其他干扰信息。
一、了解你的情况

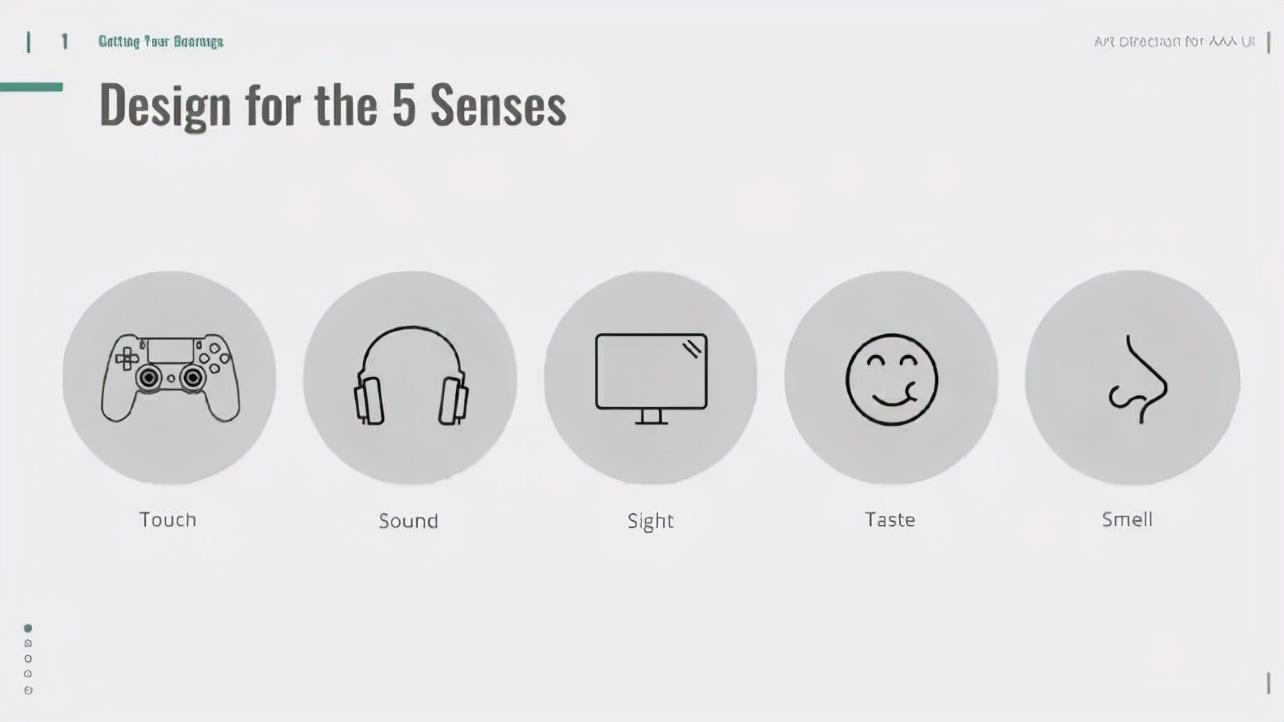
我们既要让UI具有视觉吸引力,又要保证它具有独特性。在之前的一个演讲中,有位知名设计师说要针对人的五种官能进行设计,包括触觉、听觉、视觉、味觉和嗅觉,当然这不是针对游戏行业,而且后两样在游戏设计过程中还不是主流,所以我们主要针对前三种。
触觉指的是互动,这是游戏区别于其他媒体形式最重要的特点。

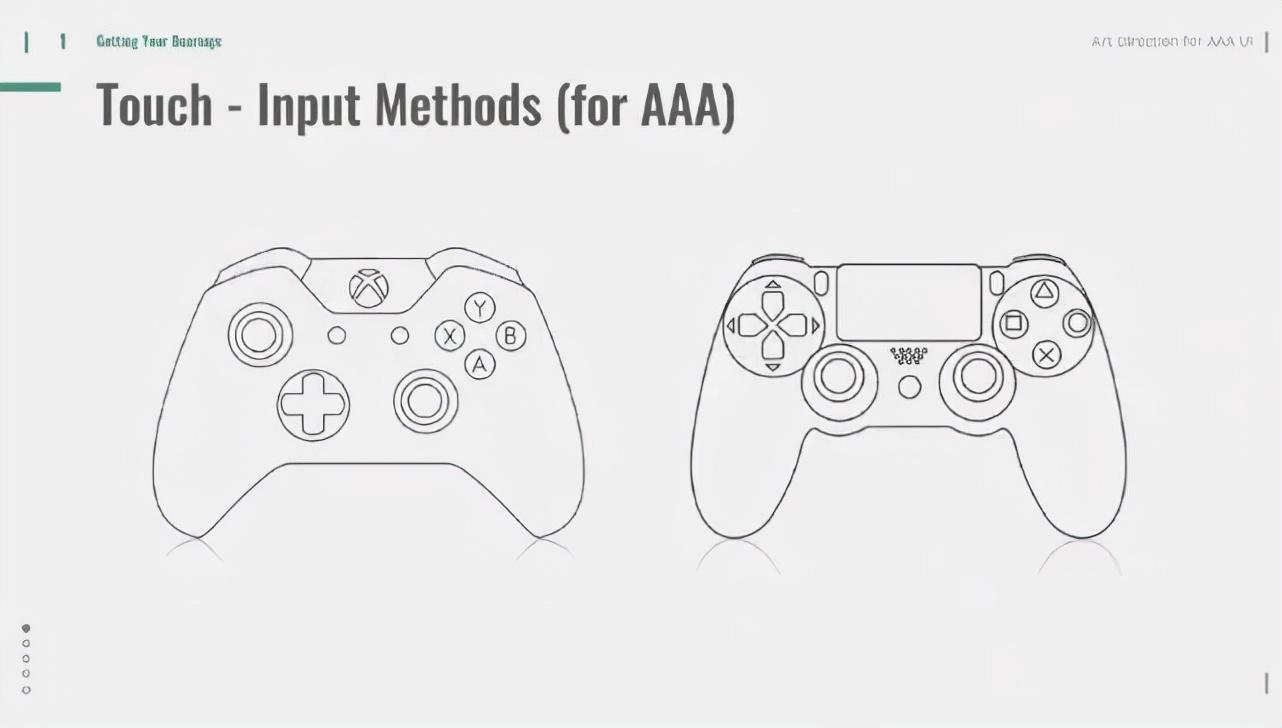
我们从平台的变化来理解游戏的输入方式,要知道这些手柄的输入方式会怎样影响游戏UI,知道我们的游戏可以做怎样的操作方式、以及它在屏幕上是如何呈现的。

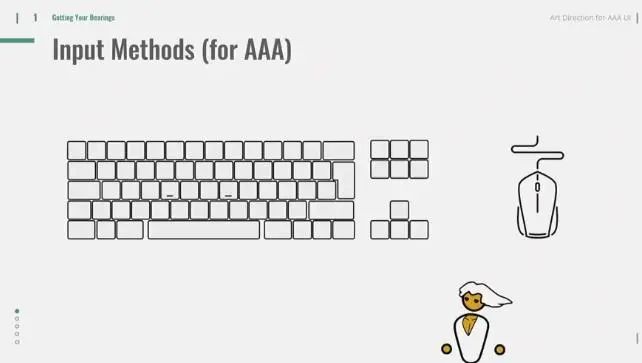
PC平台的键鼠操作也是一样,不过还要照顾到玩家对键盘和鼠标的掌握度,确保你的游戏尽可能做到包容更多人。
声音占了用户体验的50%,你在看最喜欢的电影时,可以把声音调到0也不会有很大的影响,但游戏却不行。只不过,我不擅长声音领域的设计,所以今天我们不会提及。
我们聚焦的是视觉,这里需要了解一些关键领域的一些理论,我们如何让这些与游戏设计关联起来、如何让我们的图形具有吸引力?

这是《2049》当中的一个场景,对人的眼睛非常友好,颜色、明暗以及内容量设计都非常好,角色正好在屏幕中间,你看到之后就能注意到发生了什么。

在黑白模式下,这个场景也很不错,你要确保所有的内容都能起到各自的作用,UI设计也是如此,你可以把视觉设计的这些理论直接用到游戏UI设计上。

同样,这张图可能就不那么好,虽然饱和度、光暗都不错,但对于你的眼睛来说,屏幕上有太多的东西,你要知道人们是如何认知这些信息和视觉因素的,为此,我们需要了解人类的眼睛是如何工作的。

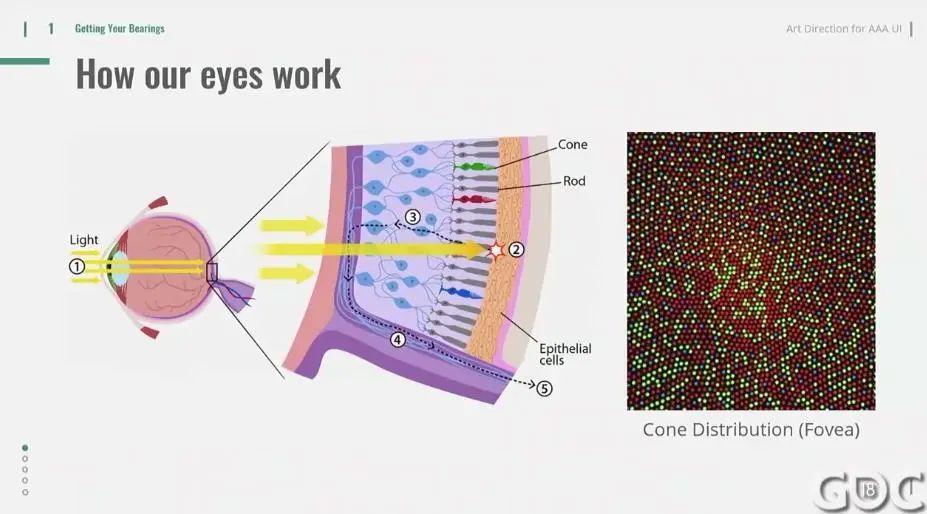
光照到我们眼球,进入视神经,它是由很多杆状和锥状体组成,信号被传输到我们的大脑,锥状体有特定的颜色,并基于红绿蓝反映看到的颜色,我们可以从图形中看到大量的红绿颜色,蓝色则比较少。因此,我们的眼球对红色是非常敏感的,因此在UI设计的时候我们也需要注意,用红色引起用户的注意,比如危险或者重要的事情、信息。

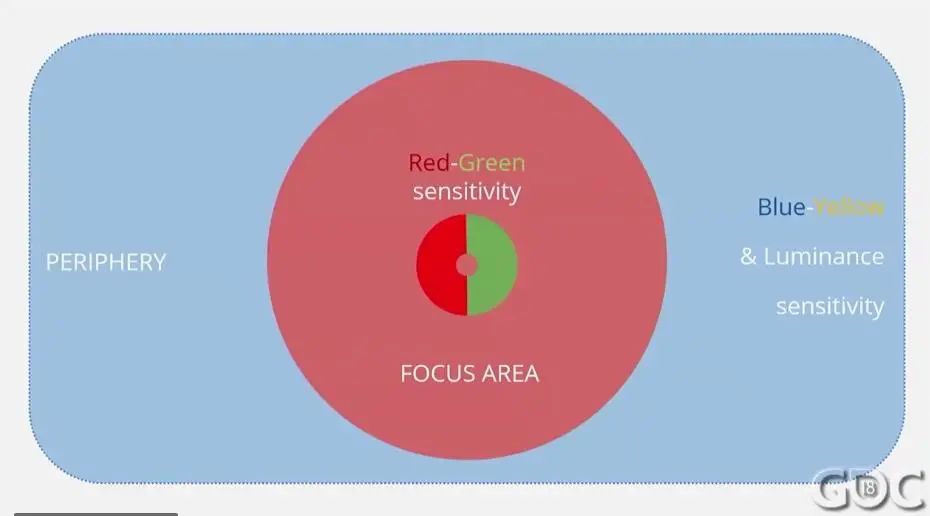
简单来说,人们眼球聚焦的是中间红绿色的区域,向外是蓝色、黄色和亮度,这在设计UI的时候是很重要的,生物学已经告诉我们在设计UI的时候该如何分布颜色。

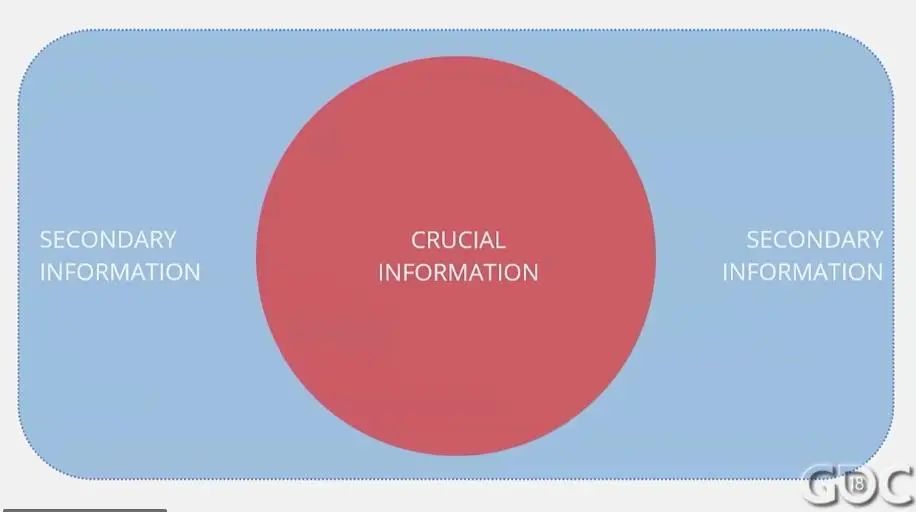
我们将最重要的信息放在中间,次要信息放在外围。

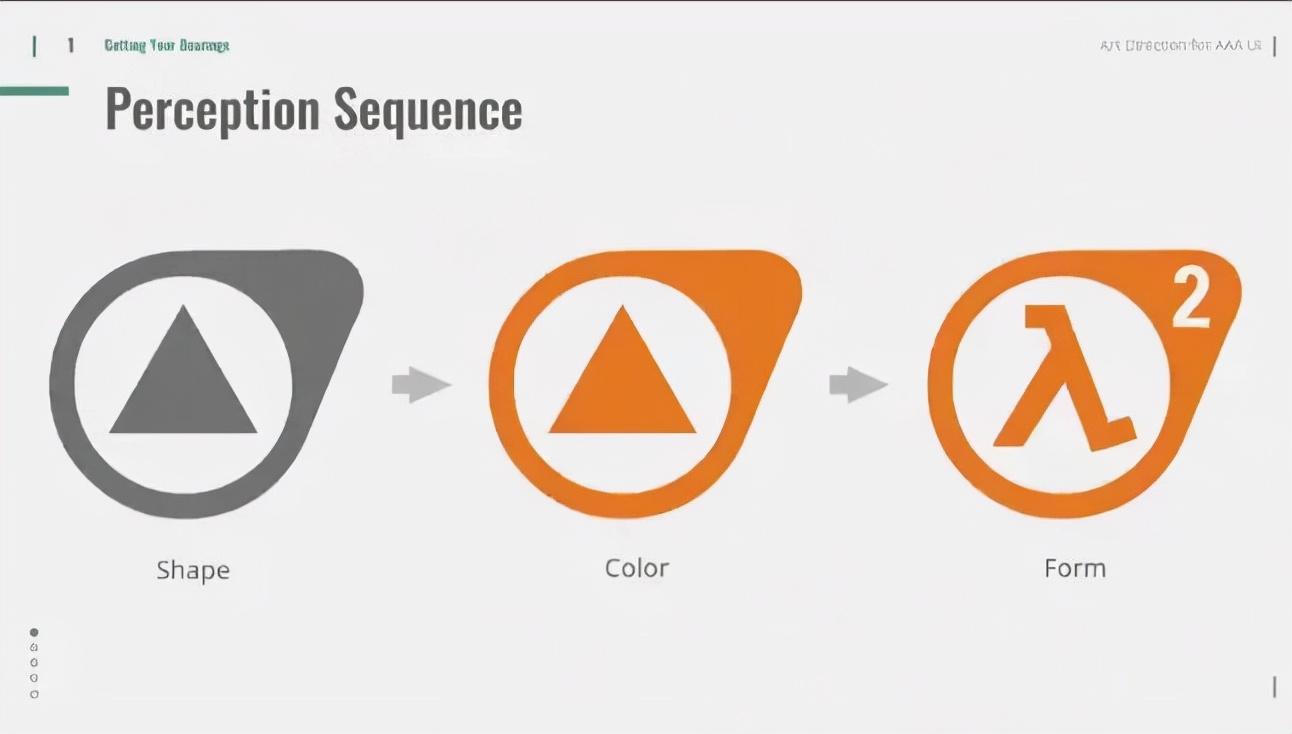
接下来我们来看大脑对信息的理解方式,最初我们的大脑选择的是形状,因此,有特点的剪影、很大的形状容易给人留下印象;第二是颜色,这和情感以及品牌联系相关;第三是格式,这需要很长时间才能形成,这就是我们的大脑对看到东西的理解。
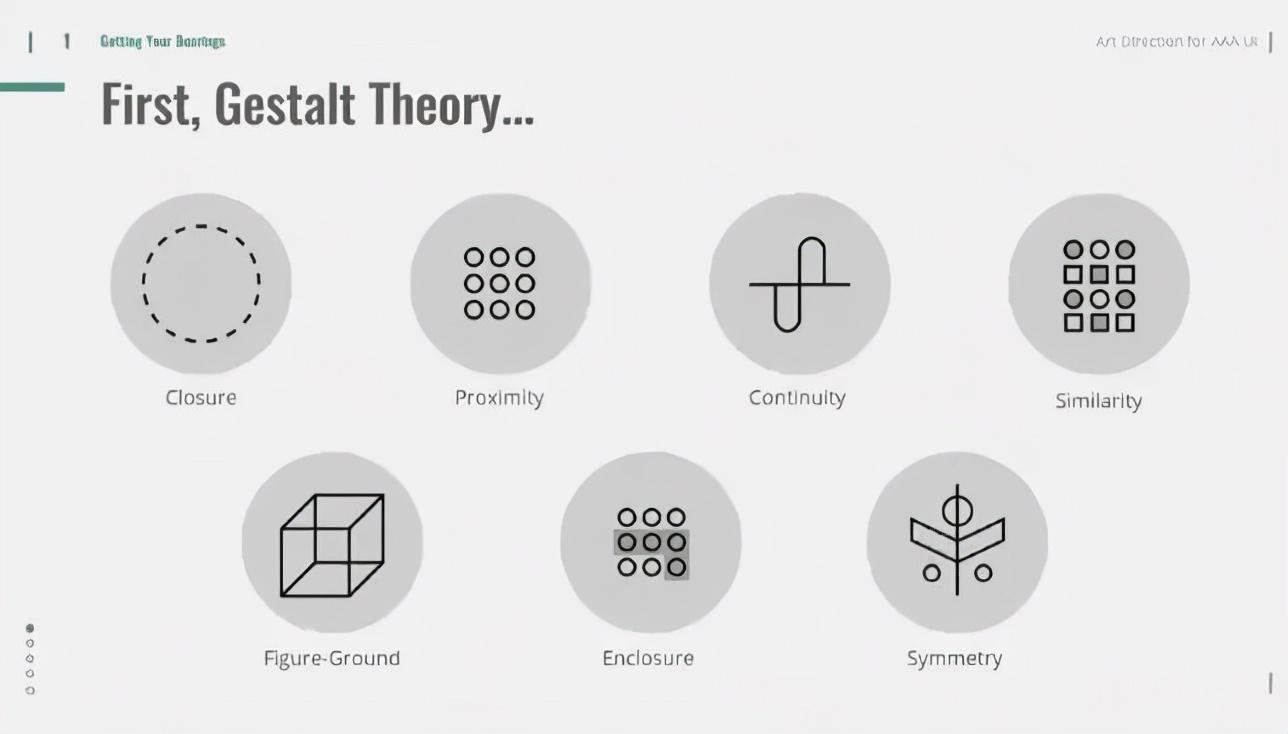
在UI设计的时候,(心理学的)格式塔原理( )是非常重要的,对整个设计领域也很有影响力,我们可以遵循其中的一些规则来设计我们想展现的东西。

闭合定律(),我们看到的只是一些点,但大脑很容易把它理解成一个圆;接近法(),当一些东西在一起的时候,我们的大脑倾向于认为它们是一个群组的;连续性(),虽然这条线被横线隔断,但依然给人的感觉是上下流通的;相似性(),这里有很多灰色的方形和圆形,大脑会认为他们可能是一组的。
图形背景关系(-),尽管这张图是2D,但你会看到3D形状,只是不知道哪里是前景、哪里是背景;外壳(),你用这些灰色的圆圈将它们围绕起来,大脑就会倾向于认为即使被隔断,这些圆圈依然是一组的;还有就是对称性()远离。
我们通过游戏案例来理解这些规则是如何被使用的:

这是《战地1》的一个截图,用的是观察者模式,我们可以看到截图中的内容形成了闭合的场景接近的东西都在同一片地方,包括icon也很接近。然后是连续性,你可以连续看到不同的功能,相似性表现在强调内容都使用了同样的颜色并加粗。图形背景,这些框内的大小实际上可以变化,没有谁是背景;外壳,我们都使用盒子一样的形状将不同的功能包含在里面。
对称性可以冲中轴线看出来。

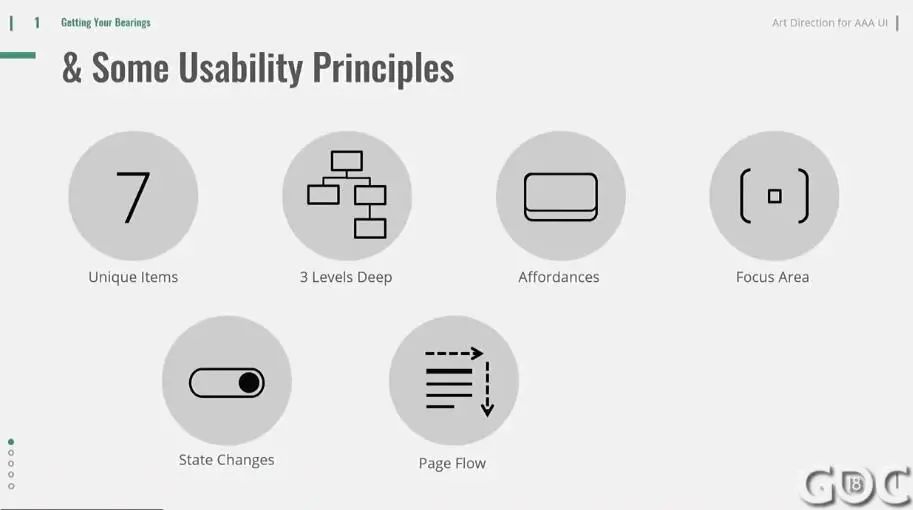
还有一些适用性方面的规则我们也应该注意,在你设计任何屏幕的时候,都不要同时出现7个以上的独特物品,这会让用户觉得信息量太大。菜单的设计不要超过3层,功能可视性指的是一些功能要符合用户预期;你的UI还需要有一个聚焦区域,让人们知道他们在看的是什么。
你要让状态变化非常清晰,让用户点了按钮之后就可以看到明显改变;还要有页面流,让不同的内容成等级分布,还要提供帮助以及提示选择。

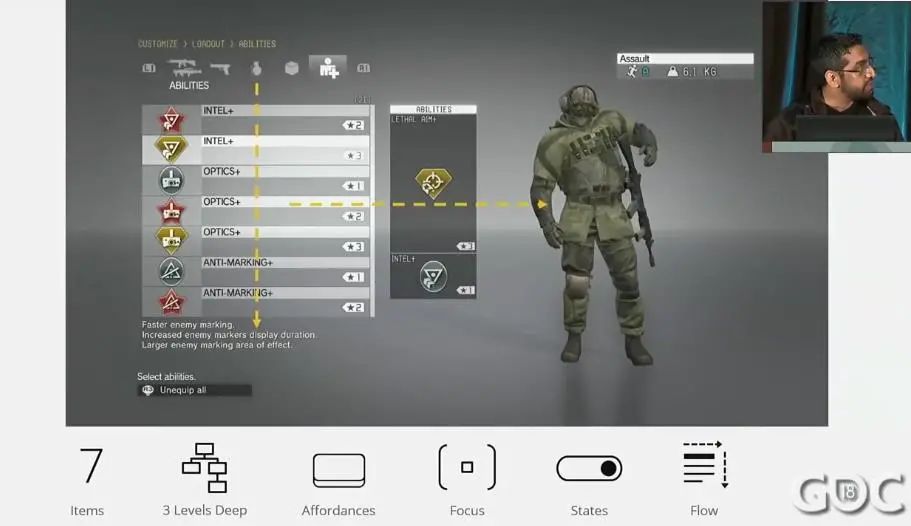
这是《合金装备》里的定制化,你可以看到屏幕里有7个物品,我们不希望增加更多,因为怕让用户觉得困惑。这些菜单只有3层,你只需要点击三次就可以实现定制化,每个按钮都有对应的功能,还有聚焦区域,状态变化也非常明显,内容分布也比较有序,我们还提供了帮助与提示。
本质上来说,我们设计是为了被用户高效率理解,但同时还希望视觉和谐,不能让不同的物品彼此冲突。
这时候我们就需要收集数据,最好是了解你的游戏,创意方向、艺术方向、目标市场,要将这些规律与艺术、代码、策划结合起来,确保所有人对游戏的目标一致。你需要问的是,什么是对玩家最好的?
你做的是一款游戏,但它会给玩家带来体验感,你还要了解游戏的特点,调性是什么、风格是什么?主题处于什么时代?这些都会影响UI设计。
你还可以寻找参照物,比如视频、电影、书籍、移动平台等等,因为你的参照物越多,就会对你的决策带来更多的信息。
你还要意识到设计趋势,业内有很多的趋势,你不希望自己的设计被看作是PS2时代的产物,而是为新主机世代或者最新的设计方向。即便是系列游戏,也要确保每一款游戏看起来以及给人的感觉都是独特的。
二、UI处理过程

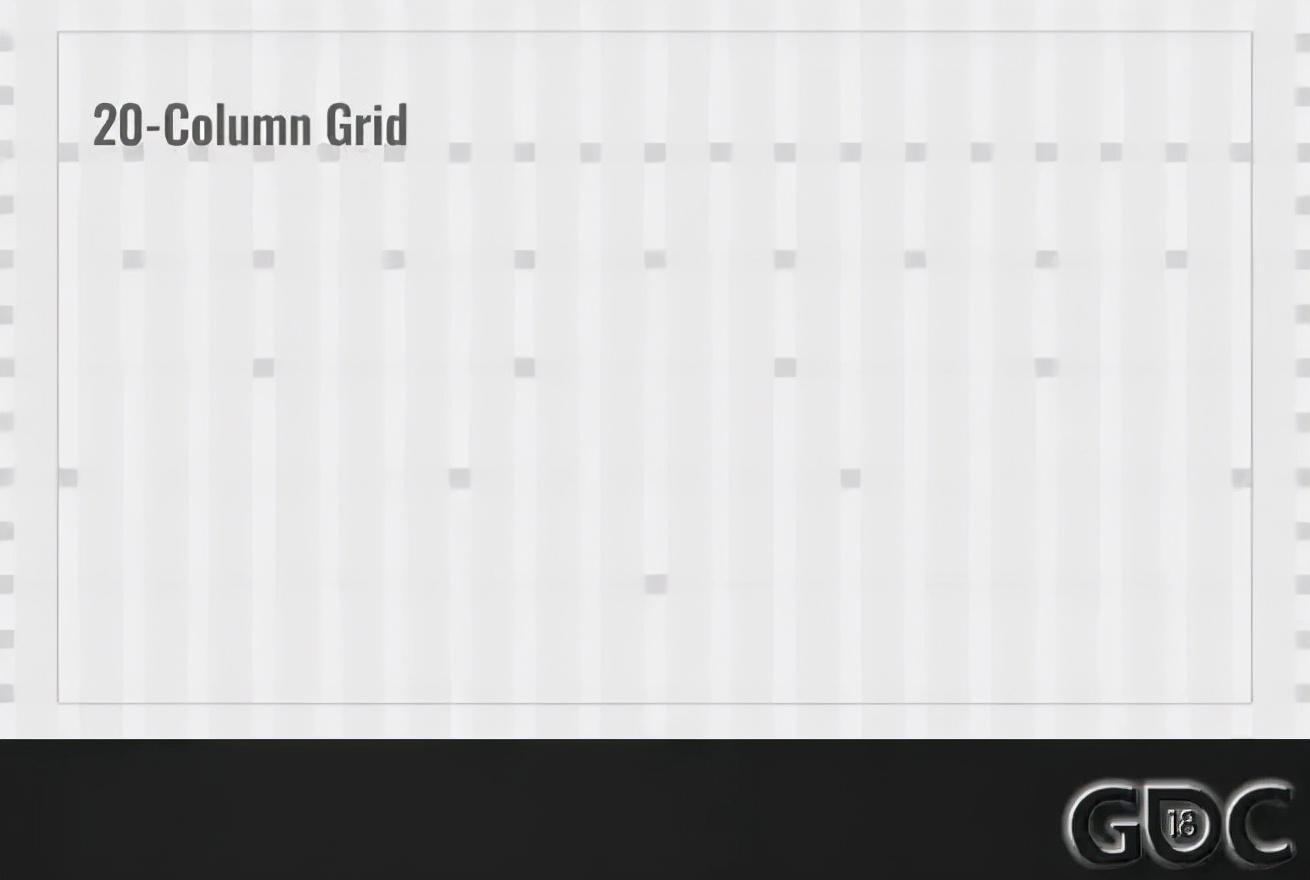
这部分覆盖的内容很多,但我们要从网格说起,它可以用于游戏里的很多方面,我们说的是20×13的网格。
黄金比例网格,你们都有手机,如果对照这个网格,就会发现它可以呈现非常令人舒适的布局。
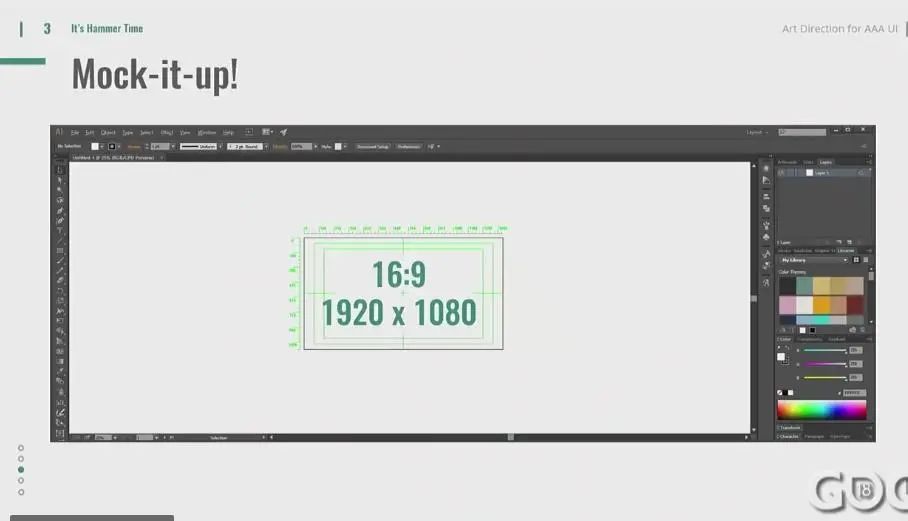
还要注意长宽比,目前我们关注的是16:9的比例,但你也要注意4:3,如果人们没有最新科技的设备,你依旧要确保他们能够体验游戏,而不会看到很多东西重叠在一块。未来可能还有更先进的科技,也不排除21:9的比例,所以你要对此保持关注。

另外,把所有重要的信息都保持在90%的屏幕之内,这个区域也被称为安全框架,比如文字、icon以及对UI非常重要的东西。
不要用信息填满屏幕的每一个地方,留一些空间作为内容缓冲带。
要保持UI的一致性和协调性,即使是右边的情况实际上也有提升的空间,要尽量让UI布局尽量有连贯性,加入尽可能多的锚定点。

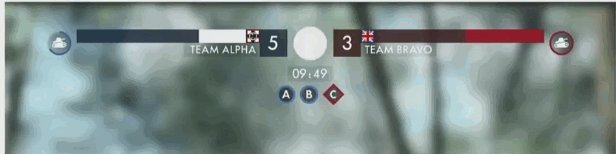
这是《BF1》的截图,如果把它分成9块,我们可以看到9个锚定点。做UI的时候,很多信息容易重叠,你要确保这些区域能够精准表达某些信息。这还意味着,当你的长宽比变化的时候,可以对应把这些锚定点和对应的信息转移。

排版

你们可以看到为什么选择对的字体很重要,我们需要看更多的信息,比如是否有法律问题、是否具有可读性,字体的风格、本地化方面的考量、预算等等。


这是《孤岛危机》的一个画面,实际上是实验中的,但因为使用的字体不适合游戏风格,我们不得不重新选择。
6英尺规则
这条规则指的是,当玩家使用主机玩游戏的时候,他们离电视屏幕的距离是6英尺左右,这不仅意味着你要留意字体大小,还要确保所选字体在这个距离范围内能够清晰地被玩家看到。

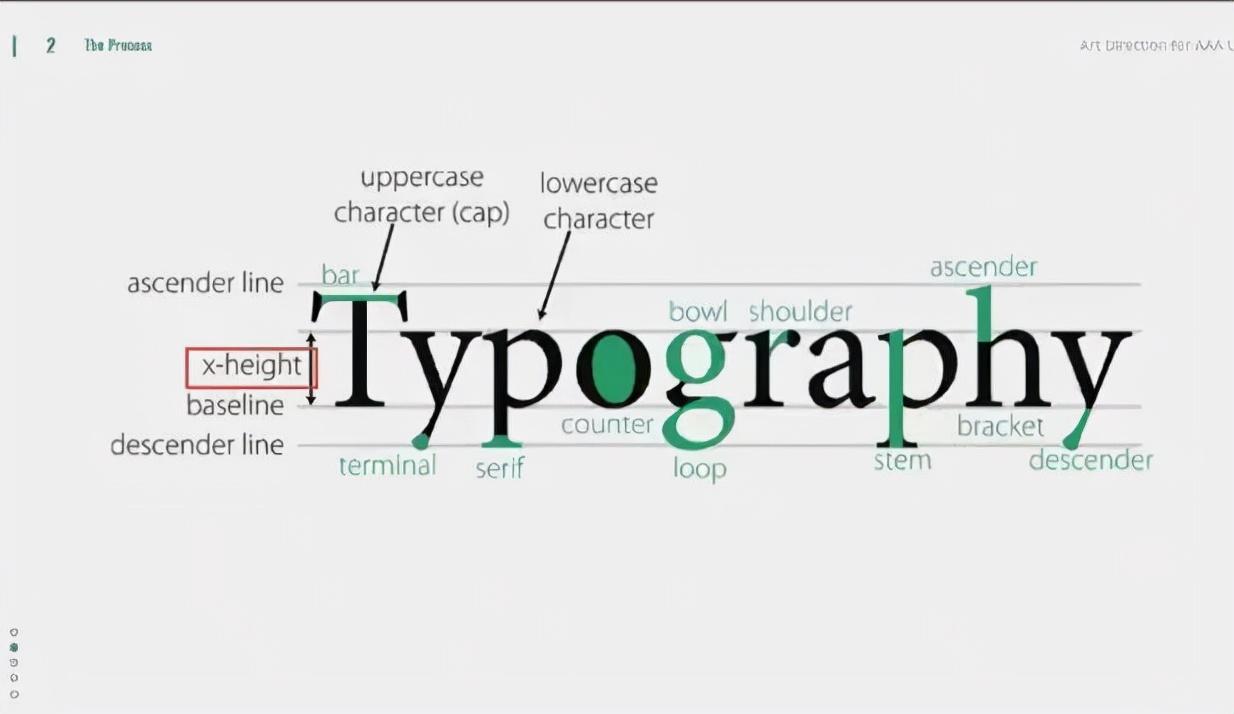
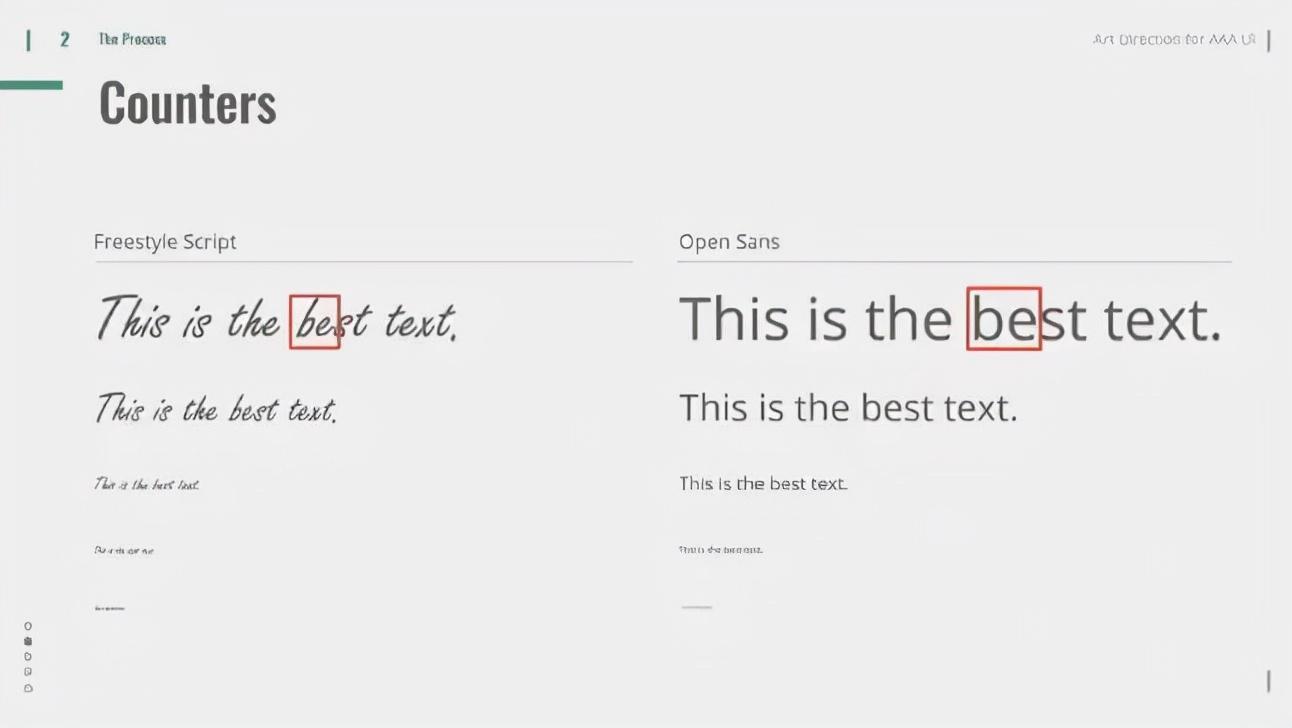
设计字体是有规则的,但我们最关注的事情是x-,也就是o、p、b等字母同一个区域的高度。

比如这里的b和e在不同字体下的比例也是不一样的,字体越小越难看清,因此你要确保在更远的距离下,游戏里的文字能够被玩家读懂。
不要只是简单下载免费字体使用,这在3A游戏里是行不通的,要确保你的字体支持外语字母,包括数学符号、特殊字符等等。
通常来说,你要买下整个字体族,因为这对你会非常有用,专业的字体会有大量不同的表现形式,对于比较大的文字,使用正常字体,要保证字体不会太薄,以至于在屏幕上看不到,所以粗一些的字体适合用于比较小的文字。

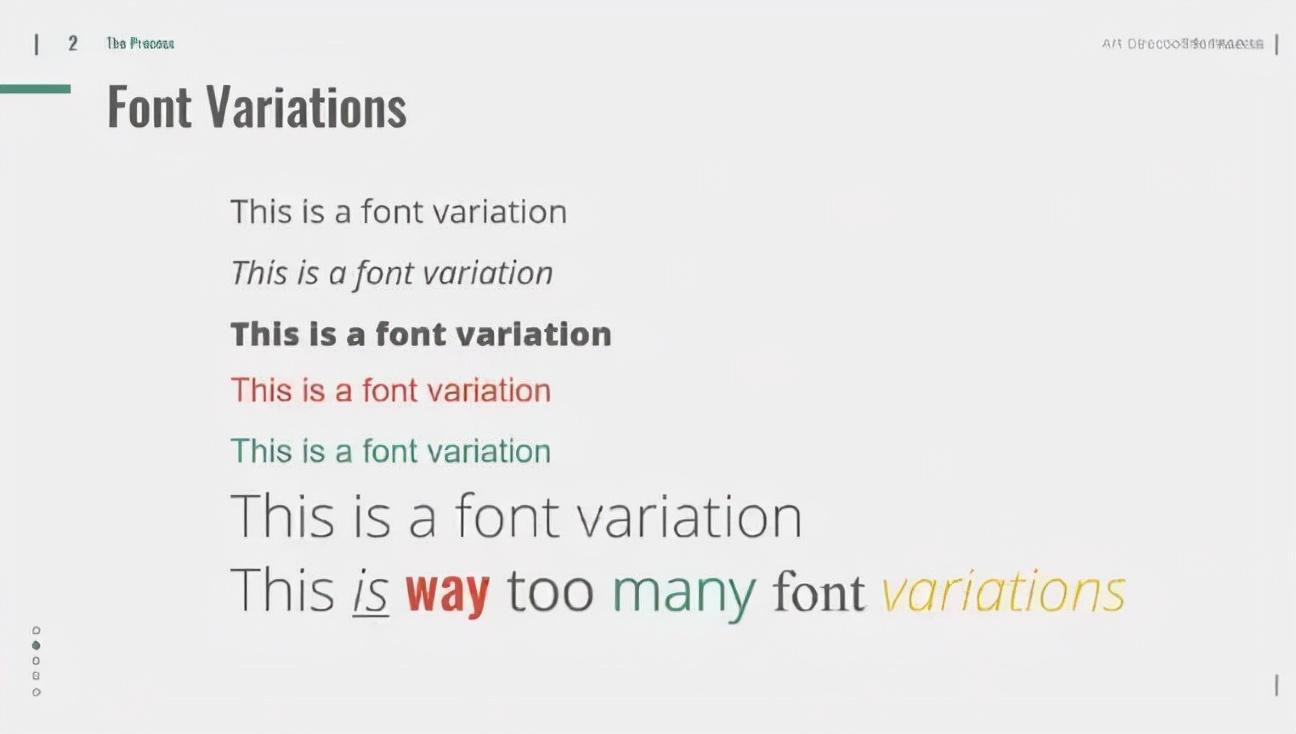
在同一个句子里,不要使用2种以上的字体变化,最后一行显然是个反面教材。
如果你对字体不了解,不知道该选哪一个,这个列表可以帮你开始,这些字体都是可以从主流字体网站获得的,虽然不够完美,但是不错的开始。
另外,请不要拉伸字体,因为这就像把图片中的人脸拉伸一样,人们不会喜欢这样,如果要伸缩,保持比例。

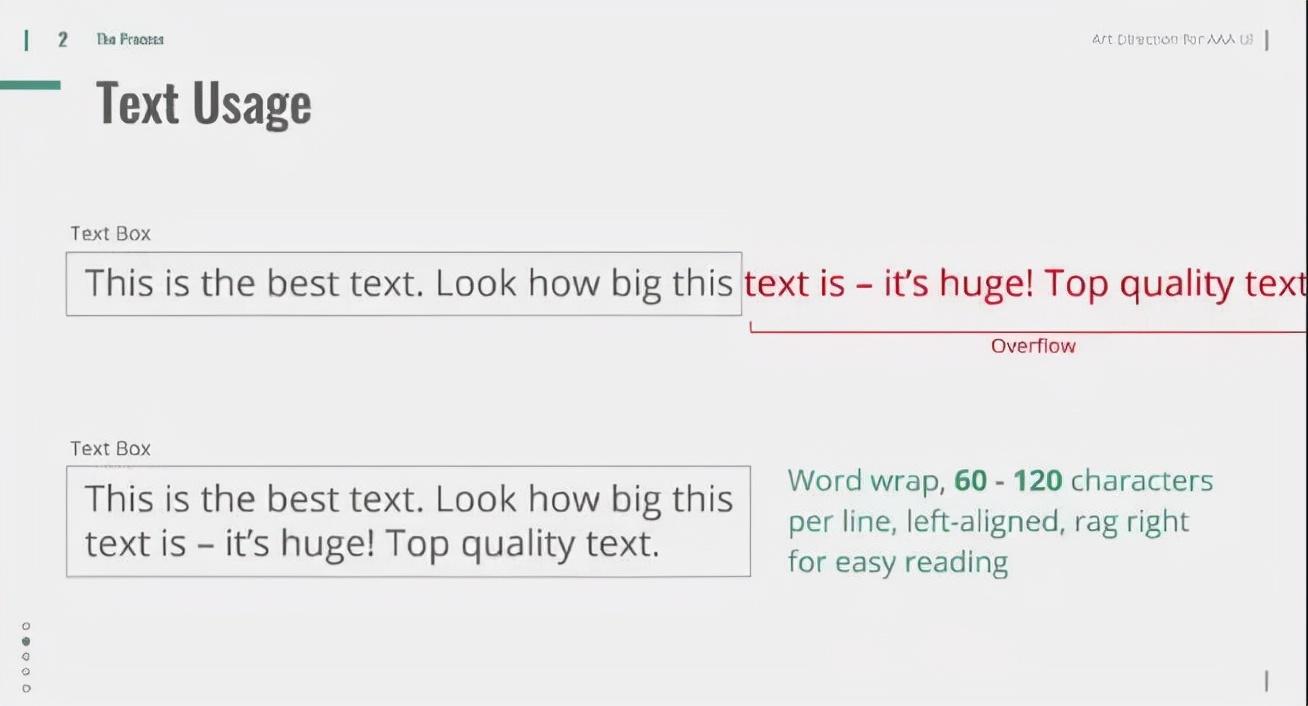
在使用文本的时候,不要在同一行排太多字,最好的范围是每行60-120个字母,左对齐以便阅读。

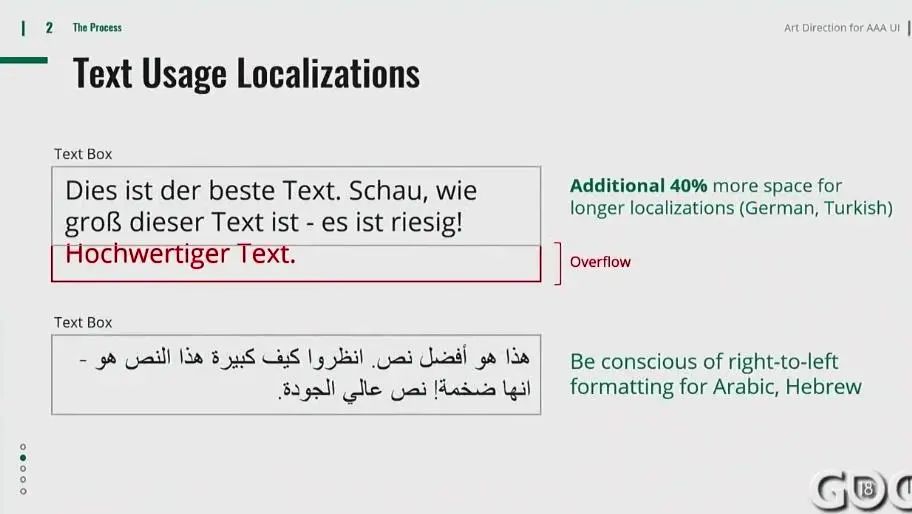
本地化的时候,要留40%的空间用于不同语言的字符超标(德语、土耳其语)。另外要注意的是,阿拉伯语和希伯来语都是从右到左排列的。

这是《BF:》英文版UI,右下角的箱子我们不得不重做,因为它太长了,所以在设计的时候要考虑不同语言的UI布局。
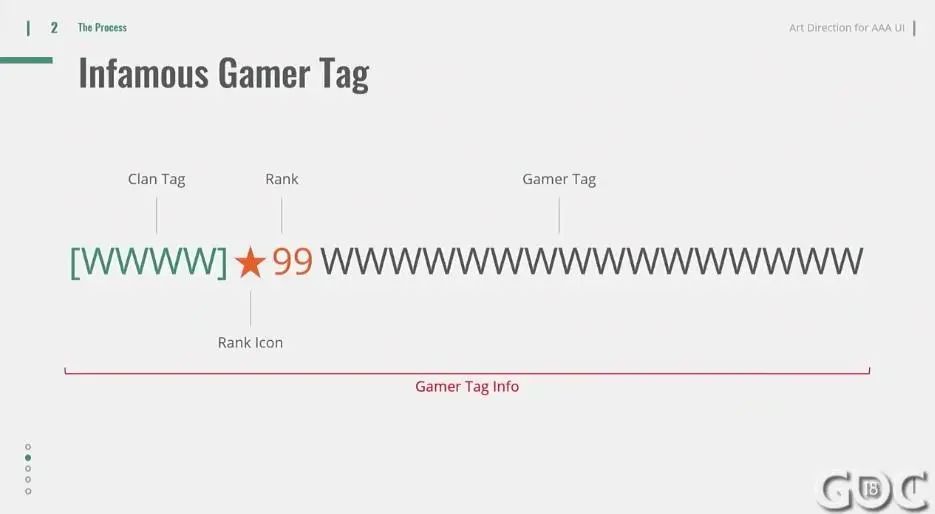
可能很多人不知道这是什么,这是游戏标签长度的上限,比如在一句话当中,如果有很多内容组成,你就要考虑随机部分的长度,比如在玩家看到的对话中,如果要加入玩家名字,就要保证这个长度能够适合。

这是技术是游戏标签设计最糟糕的场景,有的是用了别的形式,比如WMWM,但用这样标签是有问题的。
接下来我们要说的是形状语言,它可以支撑你游戏的认知理解的部分,尤其是具有连贯性的形状,可以帮你的游戏形成特定的外观和感觉,比如节奏、纹理、标志元素等等。

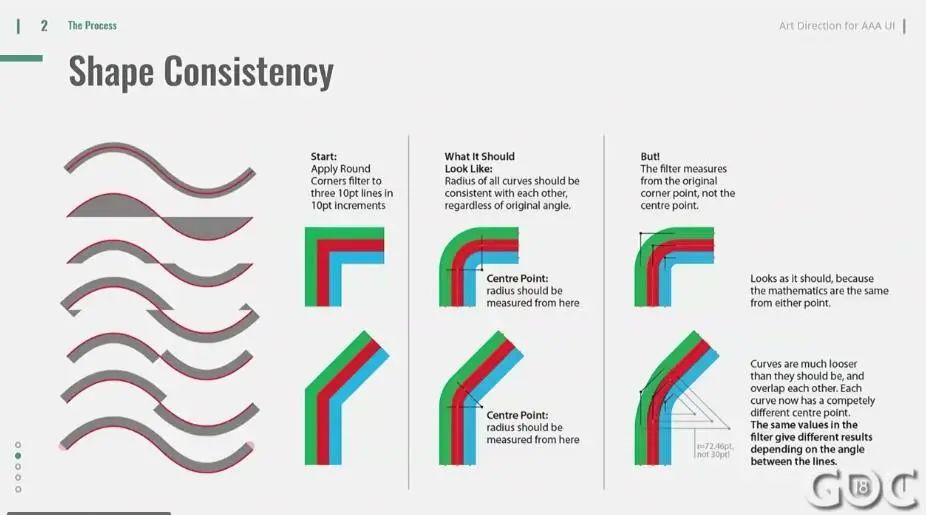
我们还需要确保形状具有连贯性,比如你在游戏里做打击动作,如果开始是上面的形状,结束是底部的形状,在UI当中就会给人很奇怪的感觉,看起来是不连贯的,角度和圆角也是一样,这些东西也要具有连续性。

这是《合金装备》里的截图,当你定制化的时候,这些元素给人感觉是它们原本就是一体的,没有什么形状给人的感觉是比较奇怪的,它们都比较适合军事主题。

这是游戏里不同区域的一些东西,它们都是用了相似的形状语言,颜色也比较一致。

这是《孤岛危机3》的截图,来自不同位置的截屏,我们可以看到不管是在哪个地方,给人的感觉都是在一个产品之内,让游戏体验具有连贯性。

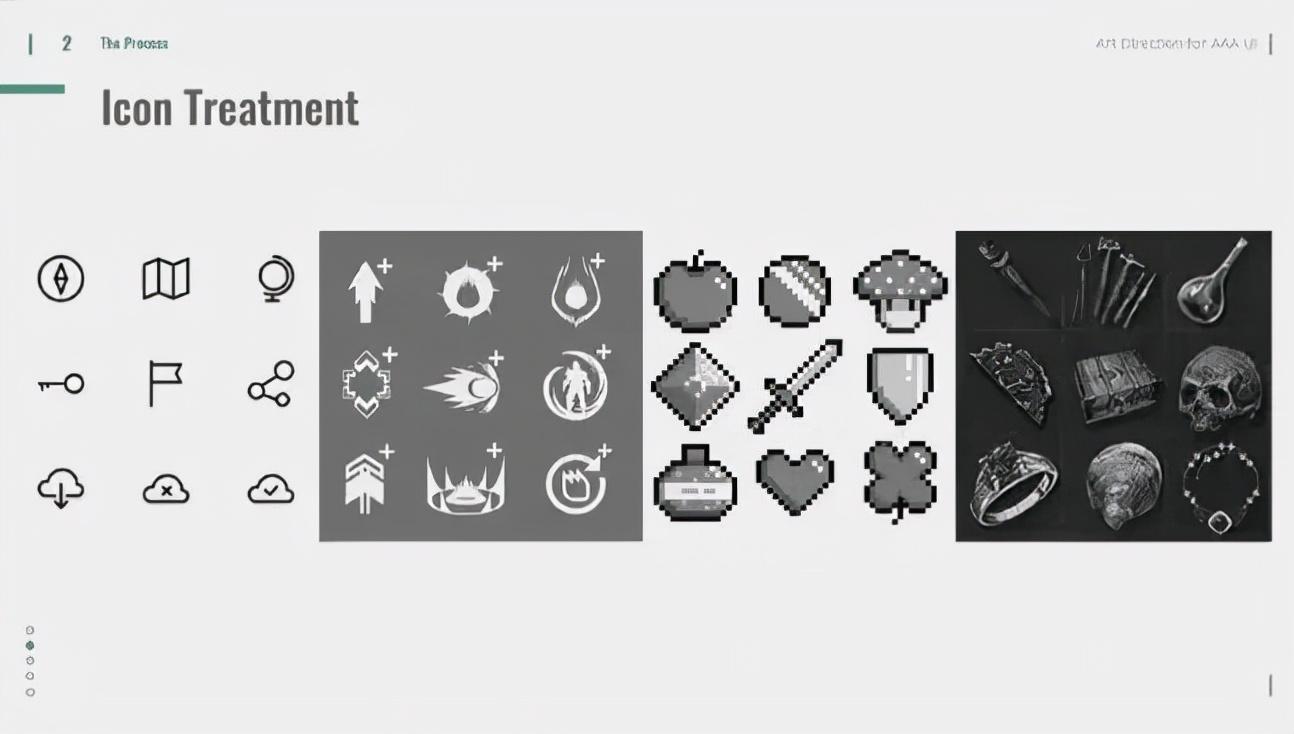
图像学
要确保它们在最小化的屏幕尺寸下也能很好地展示,做到简单又不失多样化,确保斜视情况下也能准确地看到形状,这才是好的icon,屏幕上的icon最大尺寸为1英尺 X 1英尺。
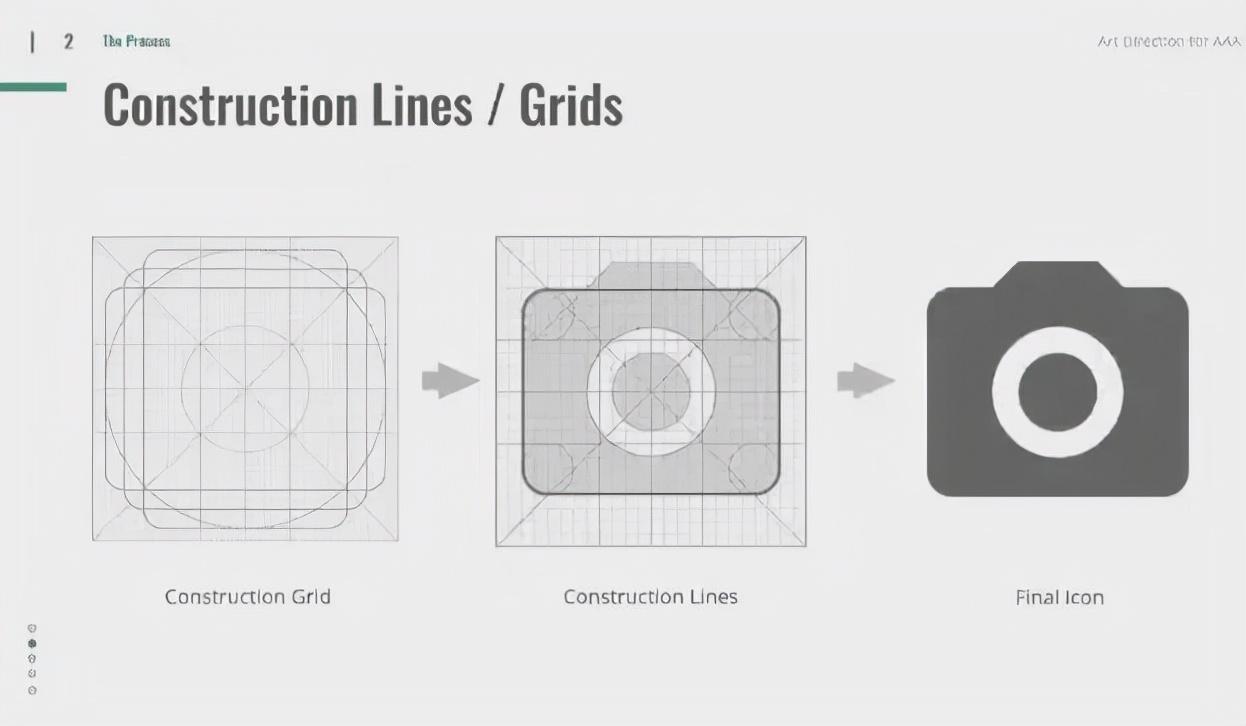
要得到出色的icon设计,你首先要有构造网格,以便让你的icon在UI当中显得自然而具有连续性。

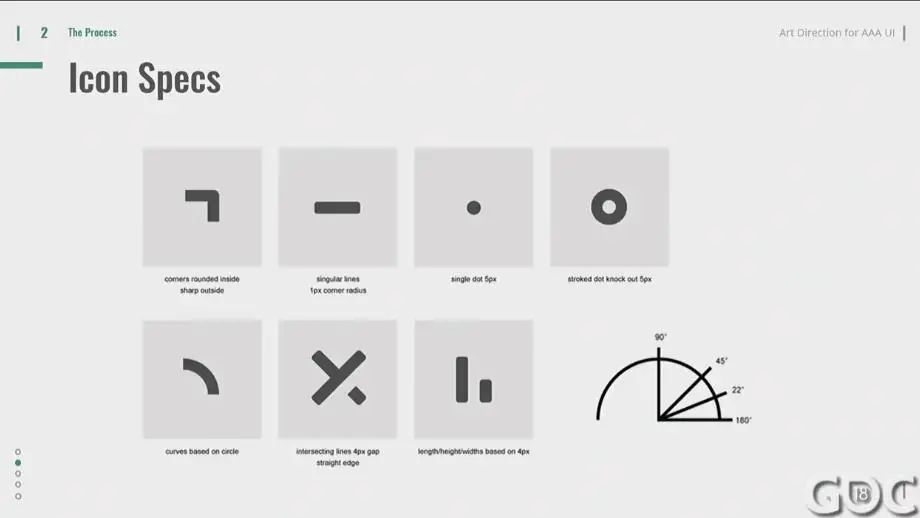
你还需要设计icon参数,以便让人们为你设计icon,或者理解你的icon设计。

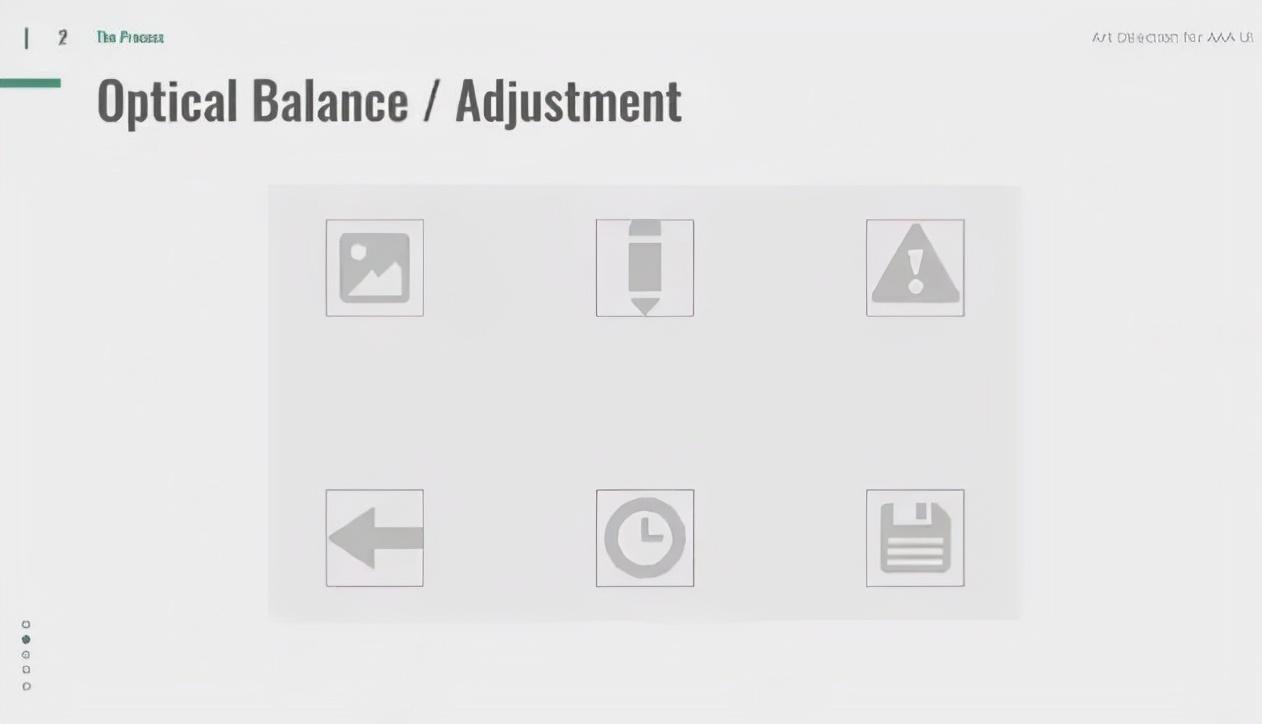
对于icon,我们还要做平衡,尽管三角形和圆形没有占那么大的空间,但我们依然要对它的大小进行调整,让我们的icon看起来是连贯的。

比如这些icon,它们虽然占据的空间不同,但尺寸都在同样大小的正方形内,尽管在数学上并不完全相等,但至少它们给人的感觉是一致的,你在UI设计的时候应该注意,这样做可以确保视觉和谐。

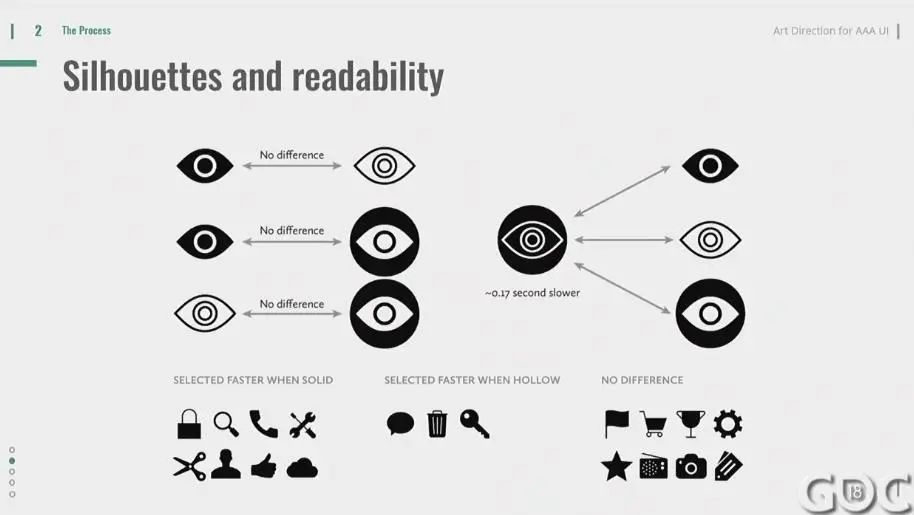
轮廓与可读性:测试icon不同视角的感觉,因为这会影响不同距离下的icon效果,尽管由于玩法的原因它们之间的差别很小,如果不能第一眼就看出icon是什么,那么玩家很可能会错过一些重要的功能。所以,你要在游戏里测试不同的效果,看哪些有用,哪些不好用。

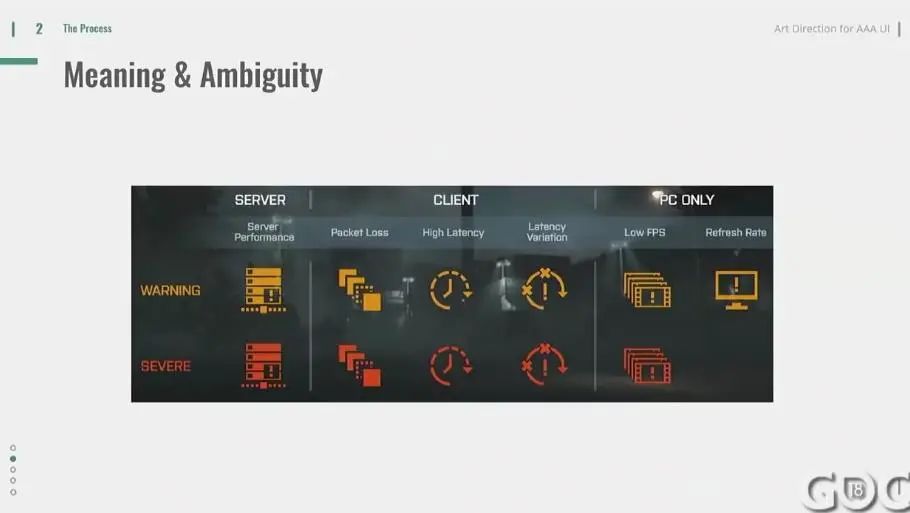
有时候icon给人的感觉还可能是模棱两可的,所以有时候可能需要用文字标注其含义,如果你没有看到这些解释的文字,可能很多人不知道这些icon是什么意思。

这张图当中,有些icon可能会模棱两可,但有了注释之后,所有人都知道它们代表什么。

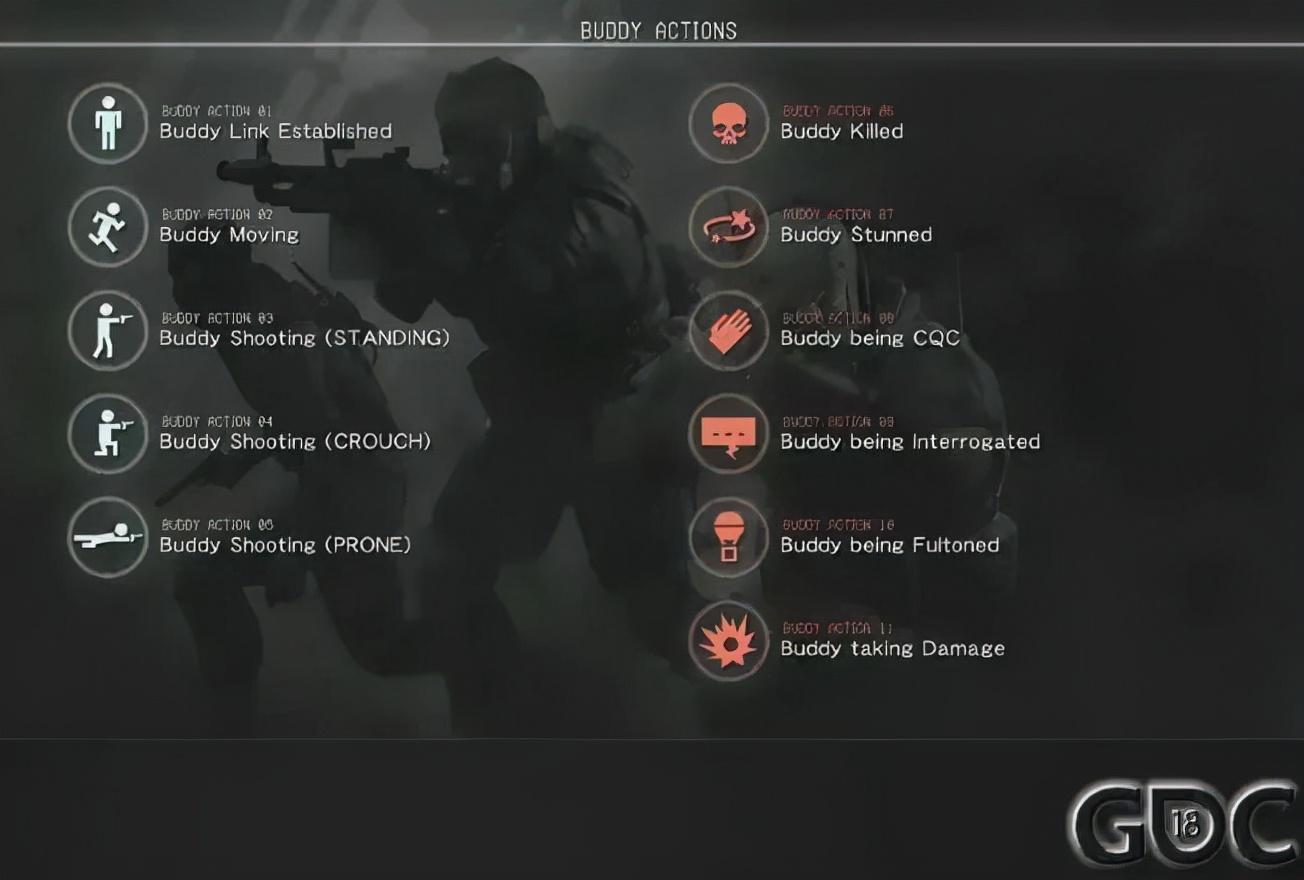
确保你的每一个icon都有连贯的风格,这不仅与形状语言有关,还和游戏的视觉识别度有关,也就是把你的艺术方向展示到每一个icon当中,有时候它们甚至可以取代文字,有了识别度较高的icon,你可以节省大量的UI空间。

比如这些icon,它可以拥有不止一个意义,所以这类属于模棱两可的。
颜色心理学
颜色在情感表达和品牌方面扮演很多的角色,我总体来说,我希望你们不要依赖于颜色,尽管它对品牌推广有用,但颜色可能会被以不同的方式解读。

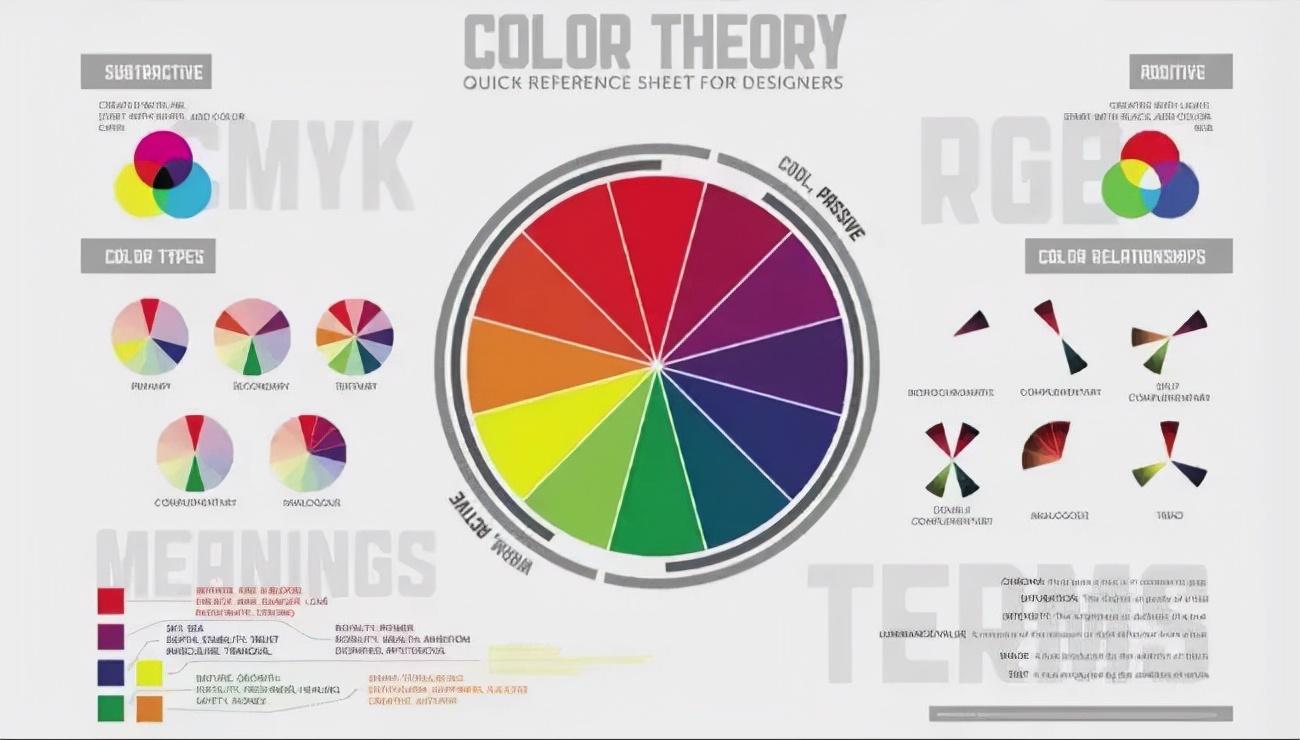
很多人可能都知道颜色理论,如果不知道,你们可以专门去搜索(Color ),很容易理解。

但是,在不同的文化背景下,每个颜色都可能有不同的意义,所以在使用颜色的时候,你要注意不让它冒犯特定用户的文化习俗。由于你的游戏是3A,所以将会被全球玩家体验,所以在设计颜色之前要考虑颜色在不同文化当中的意义。

总体来说,我们还要限制使用的颜色数量,最好是5个以内,当然,每一个颜色最好都有其目的,避免完全饱和的颜色。

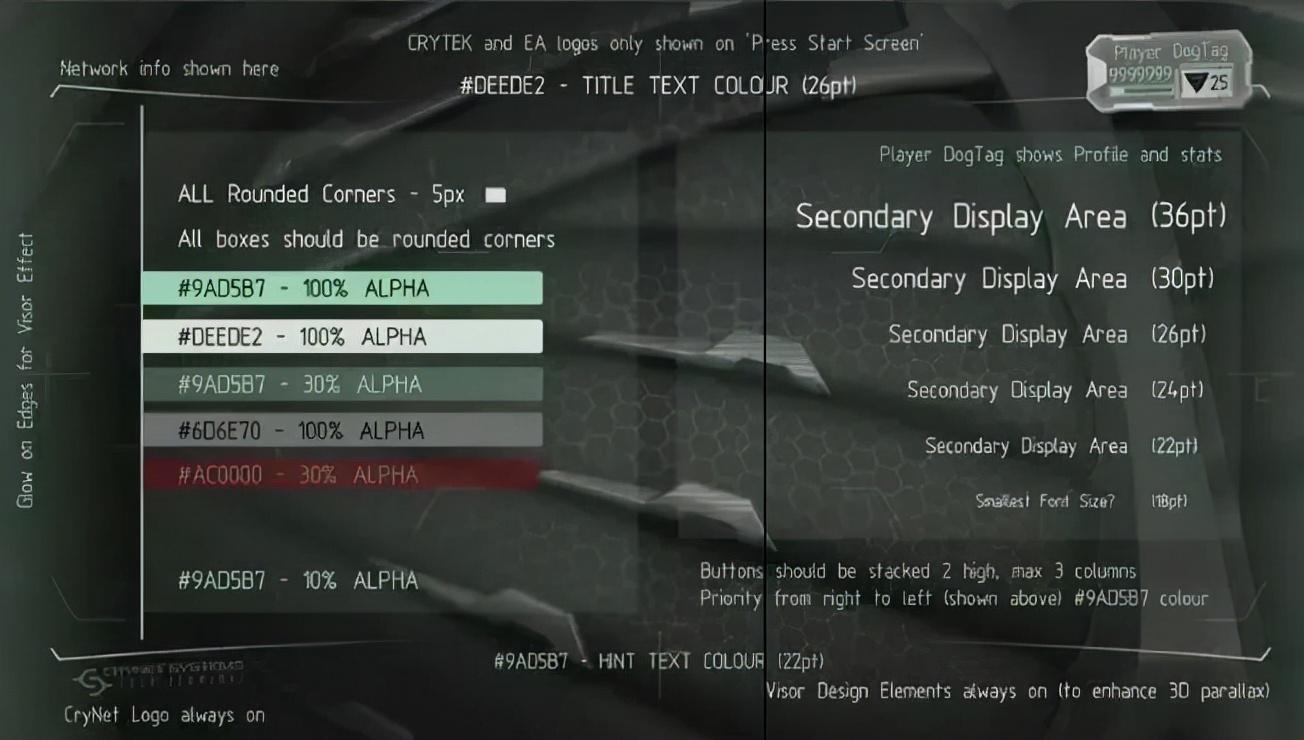
这是《孤岛危机》的另一个案例,我们使用不同颜色表示按钮的不同状态,这些颜色非常适合军事主题,我们并不完全依赖颜色,但它们的确可以带来视觉理解上的帮助。

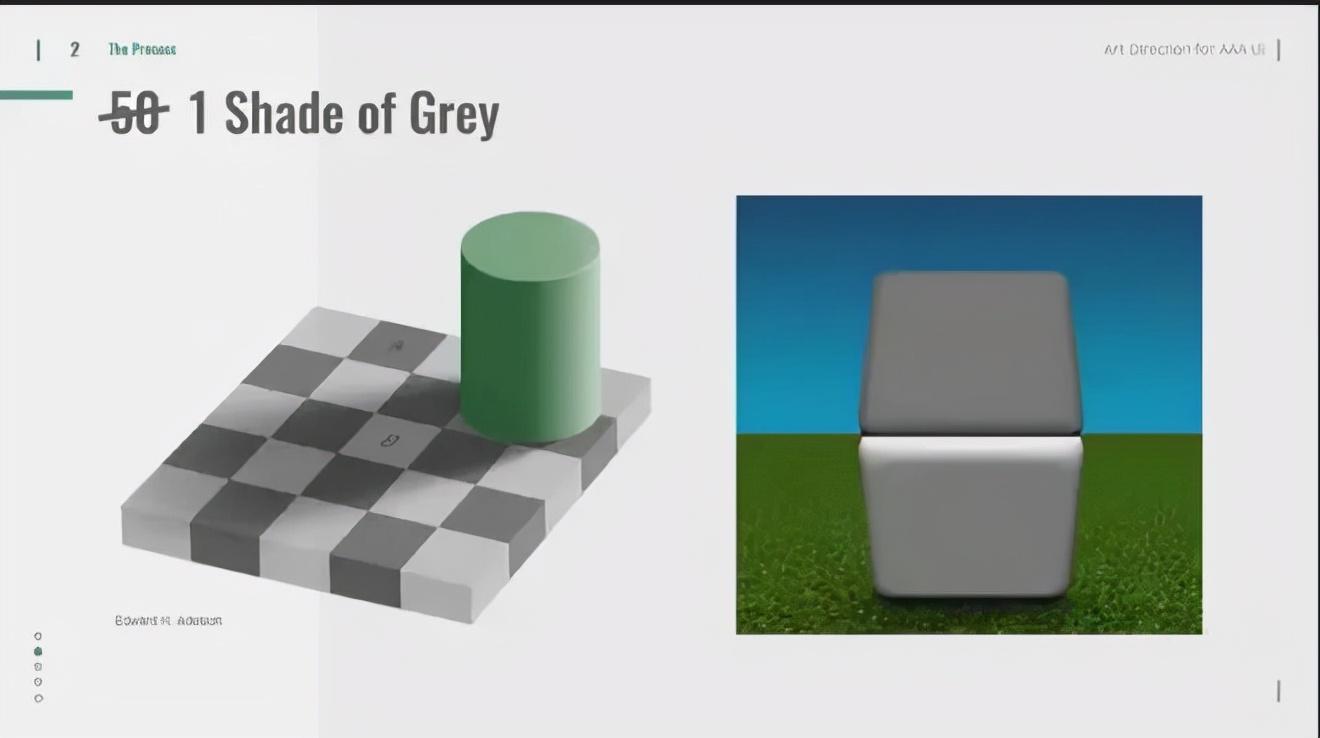
这张图的右侧我们可以看到,不同的背景色也会对形状带来很大的影响,所以在设计UI的时候要考虑到,设计独特形状的时候,不同背景下它们可能被用不同的方式解读,你最初的设计可能会行不通。

《孤岛惊魂4》截图

这是《最终幻想15》,他们在屏幕中心使用了红色,很容易引起玩家注意。
色盲现象也是游戏不能过于依赖颜色的另一个原因,所以我们在选择颜色的时候需要注意。

这些是不同的色盲,包括红、绿和蓝色盲。
很多的3A游戏都会关注色盲,不过你也不希望只为一小部分用户设计,所以最好是给用户自定义颜色的功能,让他们选择自己觉得舒适的颜色。
UI呈现
这些看起来是非常高层次设定的东西,比如non-、,、Meta,前两个是与电影有关,它们的呈现方式和剧情相关。

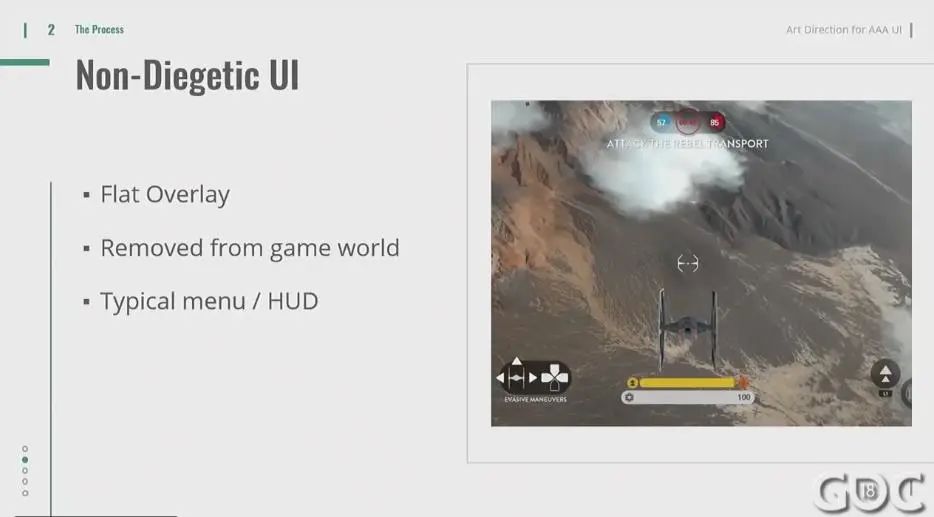
通常来说,大多数游戏看到的是Non-式UI,它与玩法关联不大,用户实际上不需要和UI互动,就像是游戏世界上重叠了一层UI。


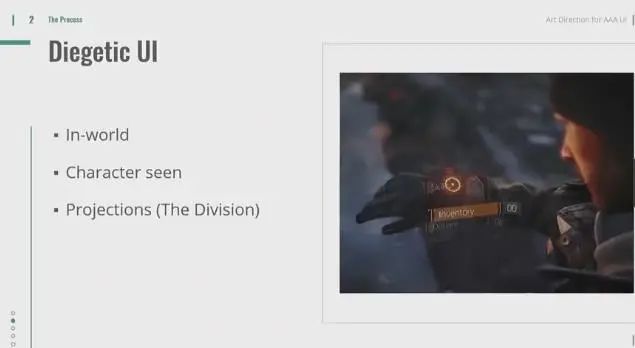
是和游戏玩法互动的,它们被设计在游戏世界之内、玩家们可以看到甚至能直接互动,我个人比较喜欢这类UI。

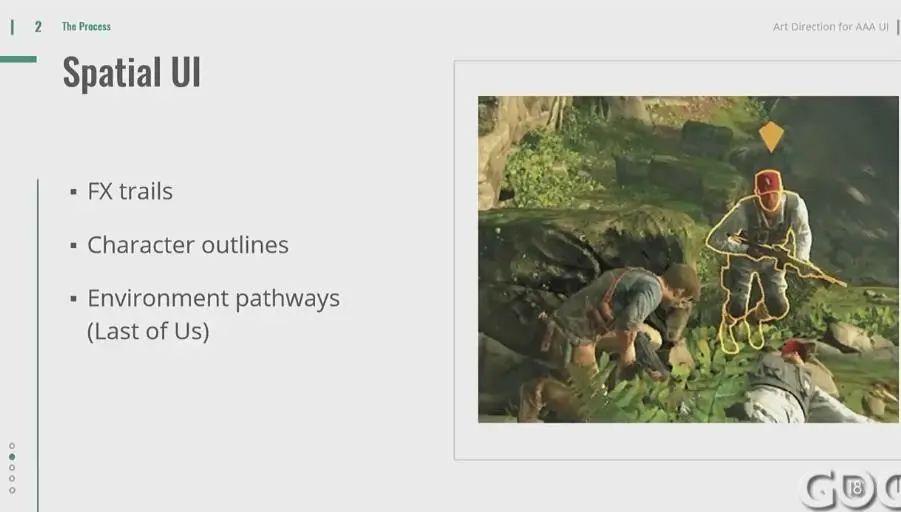
UI通常与文字、角色轮廓等方面联系在一起,更多与效果有关,比如《最后生还者》和《神秘海域4》都有角色轮廓。

Meta UI并不是要特意告诉你什么事情,只是表达一种屏幕效果。

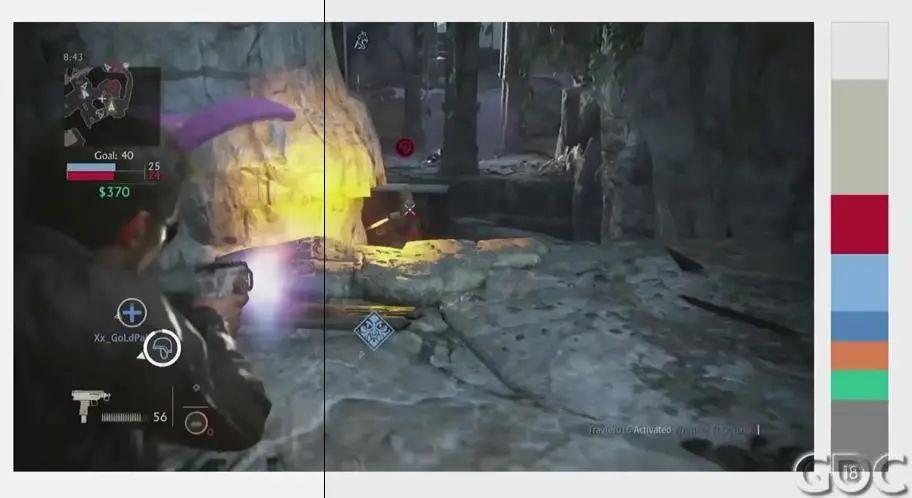
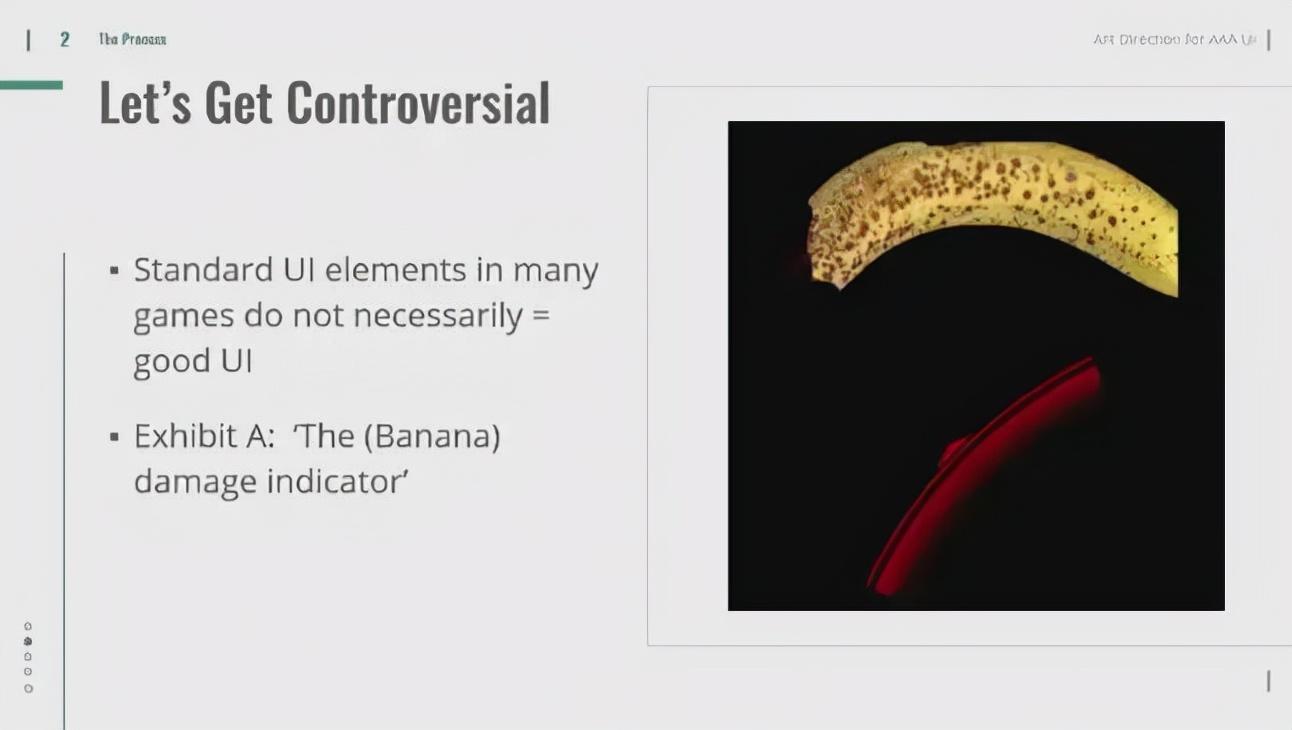
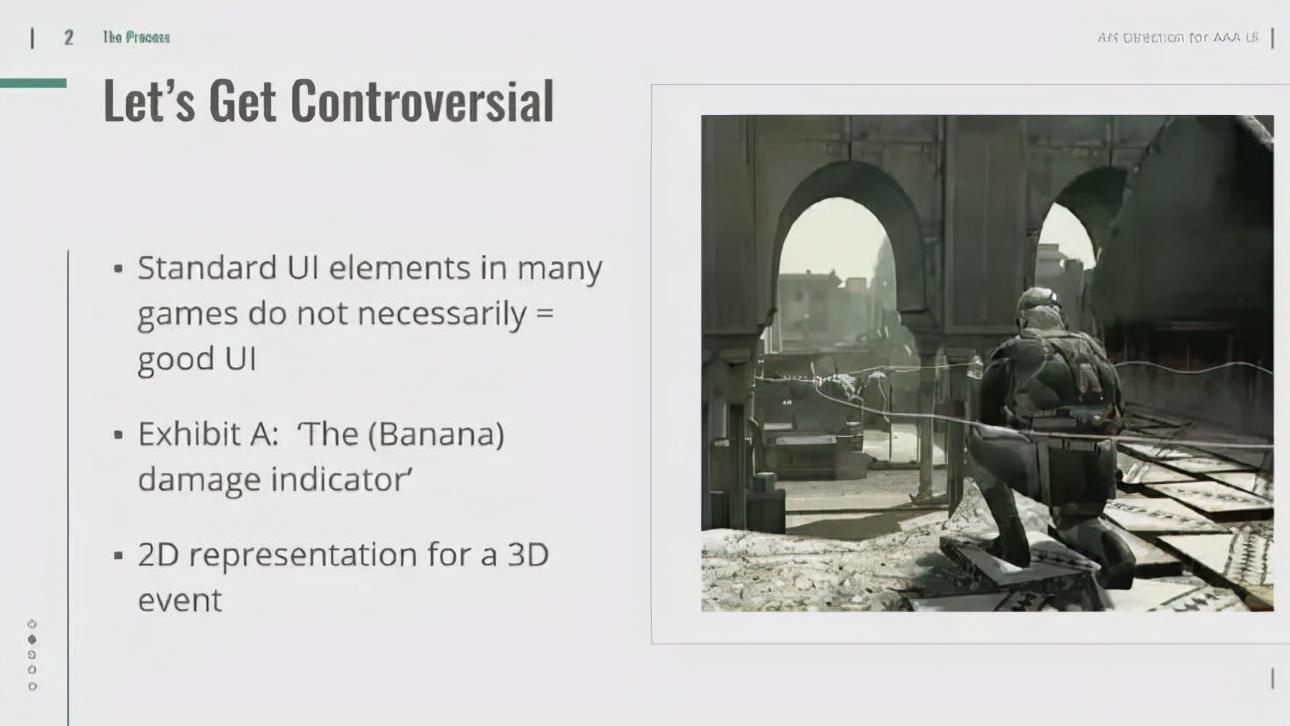
不过,很多游戏里使用的标准UI风格并不意味着它就是最好的,比如这张图中的香蕉(因为外形很像),它只是用2D素材呈现了3D效果,当我体验FPS或者TPS的时候,这些东西是2D的,你不知道某些东西是在你的上方或者下方,这些东西可以告诉你方向,但无法呈现空间感,比如上下前后。

如果你要用2D方式表达3D信息,不要照搬所有人都在用的方法,最好是寻找其他方式来呈现,因为这可能无法被玩家准确解读,比如《合金装备4》的方式就很不错。

2D美术:2D似乎与UI的所有方面都有关系,比如具有识别性的东西,我们如何呈现给玩家,包括一些屏幕截图和加载界面。
引擎知识

了解我们的局限,做UI的时候我们需要知道引擎的限制,你需要什么样的技术、如何充分利用系统、如何做文档以及测试等等。
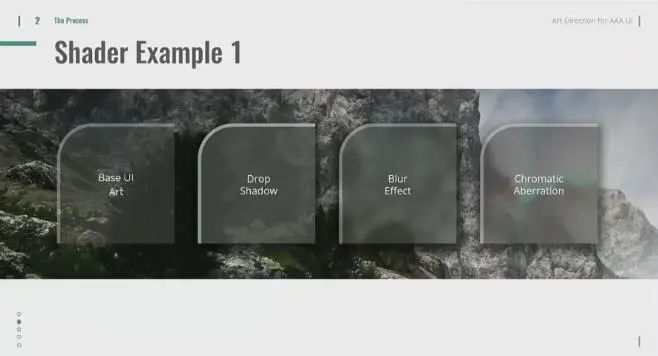
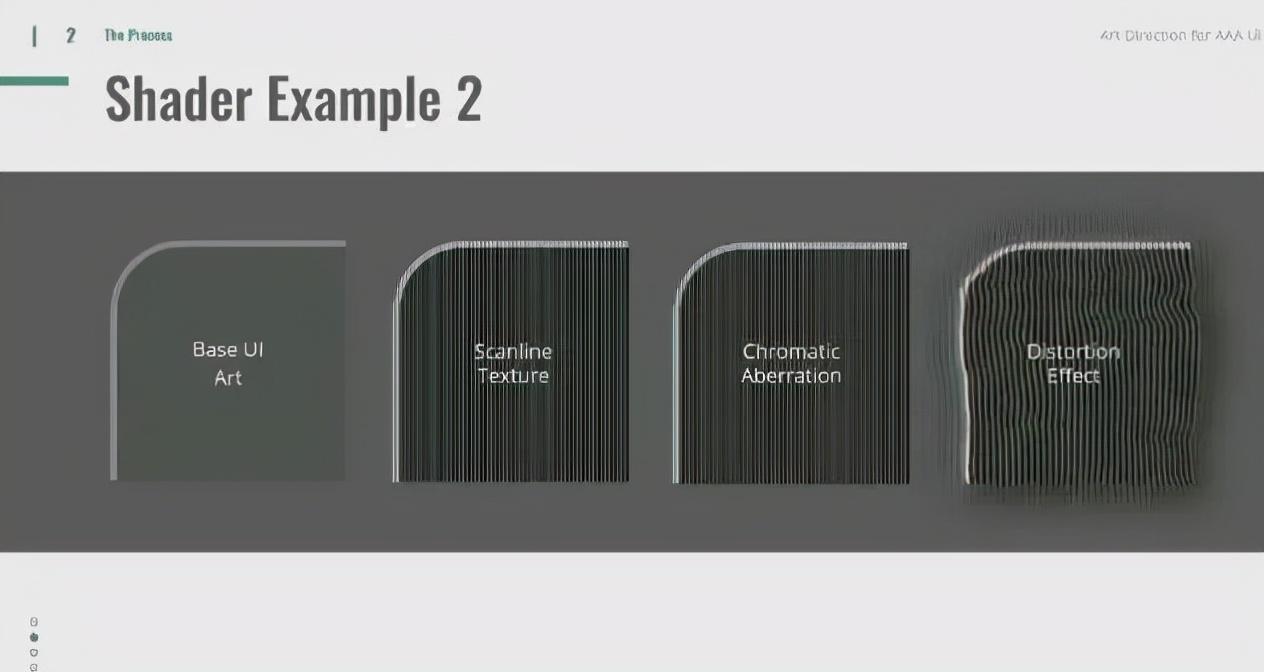
引擎方面比较好的一点是,我们可以使用着色器。

比如从最左侧的基础UI美术,逐渐加入阴影、模糊效果,到最右侧对眼睛越来越舒适。

这是加了扭曲效果的另一个案例。

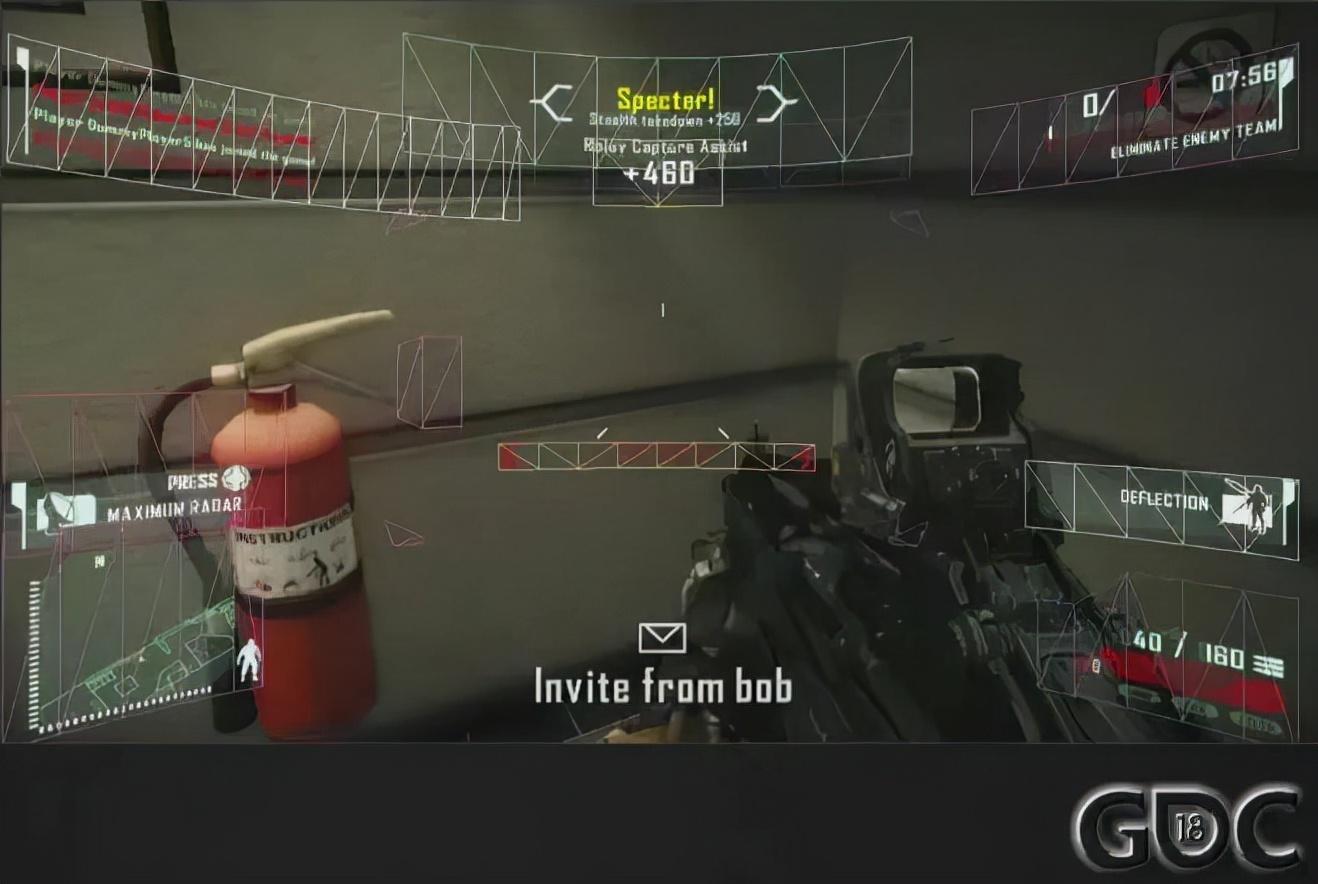
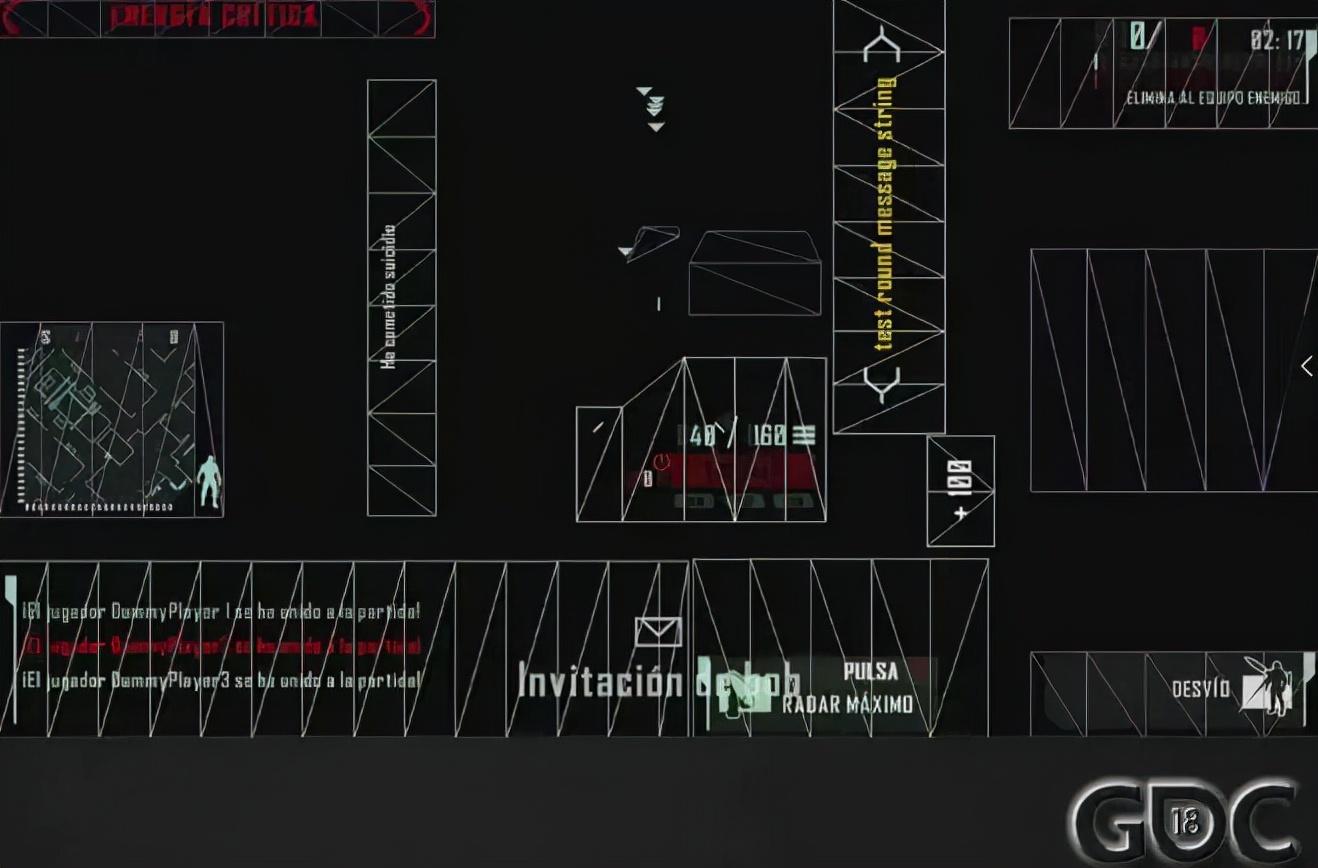
我们在《孤岛危机》当中就做了类似的事情。

我们的UI被映射到了多边形中,我们将着色器效果应用到这些多边形中。
你还可以用引擎做更多3D方面的事情,比如场景,将你的UI与环境组合在一起。
在尝试的时候会比较有趣,你可以将UI与玩法联系起来,可以经常测试,因为你不希望UI与游戏无关。
三、执行

通常来说,执行UI主要使用PS、AI和AE三个软件,我非常喜欢用。

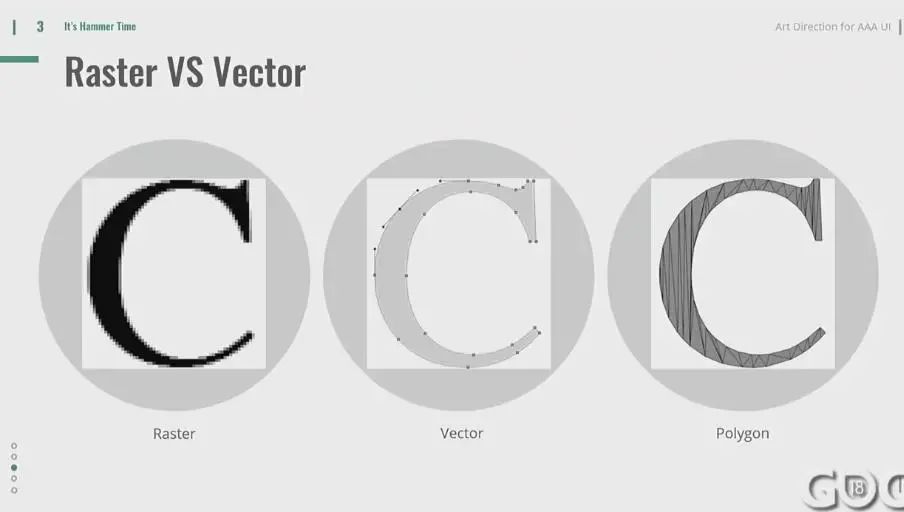
光栅有它自己的局限,但你可以用甚至用。

而且你还可以用做很多的模型。

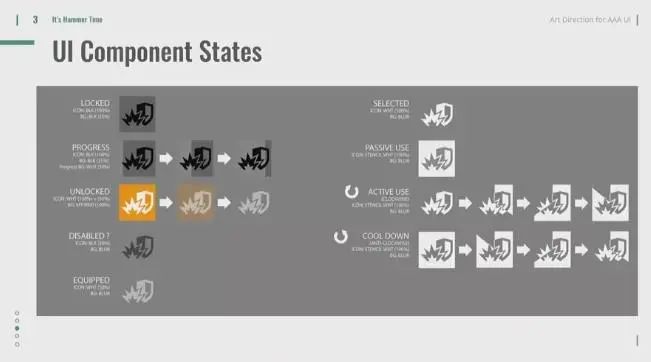
做数据模型的时候,你希望搞清楚UI的不同部分,确定你的风格、主题,通过你可以尝试很多东西。

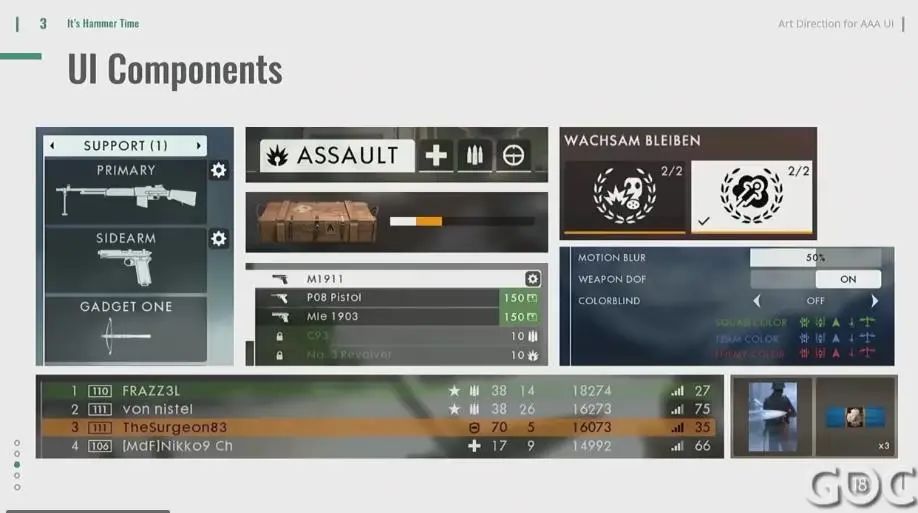
通过不同icon的效果,你可以让人们理解游戏里发生了什么,选择按钮的时候让它们具有连贯性。

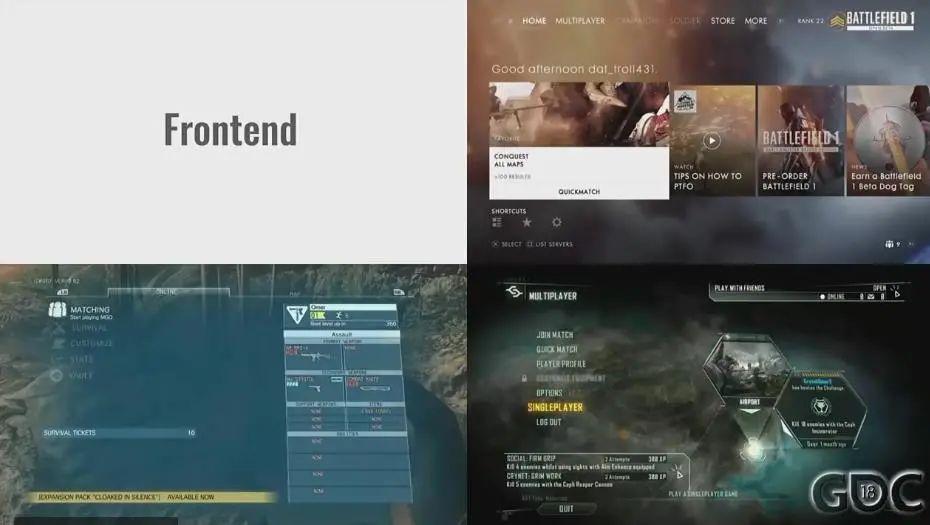
UI总要尽可能简单,这是前端截图,包括形状语言、字体、颜色等。

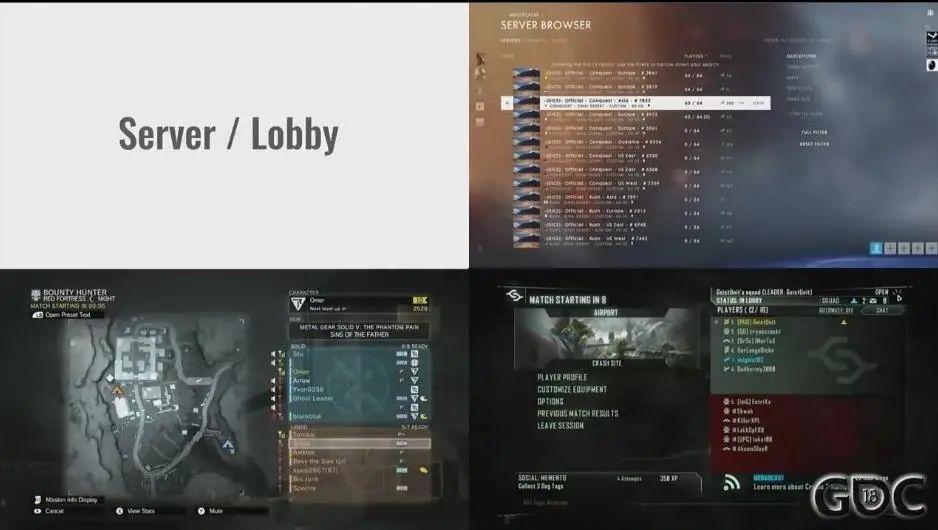
服务器界面看起来比较拥挤,但你需要让这些信息被用户很容易理解。

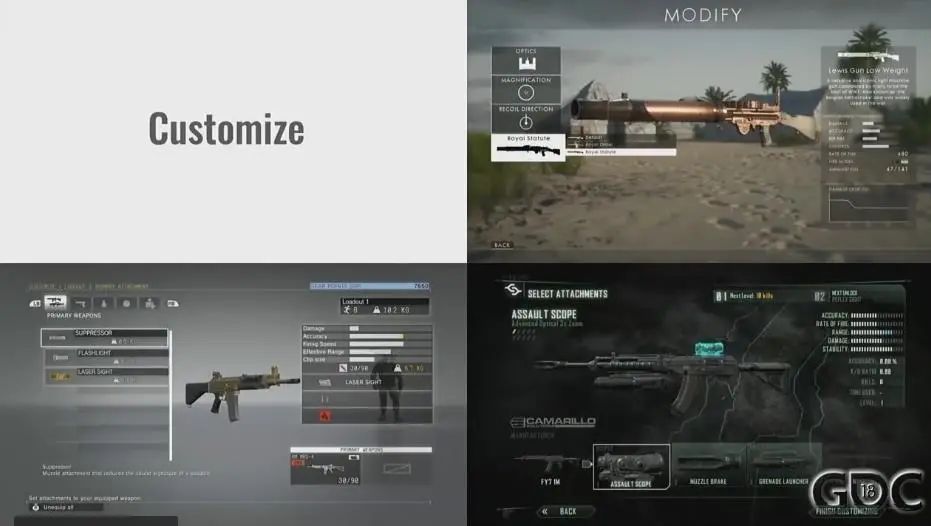
定制化比较复杂,但这里你可以增加很多的元素,将UI与玩法融合在一起。

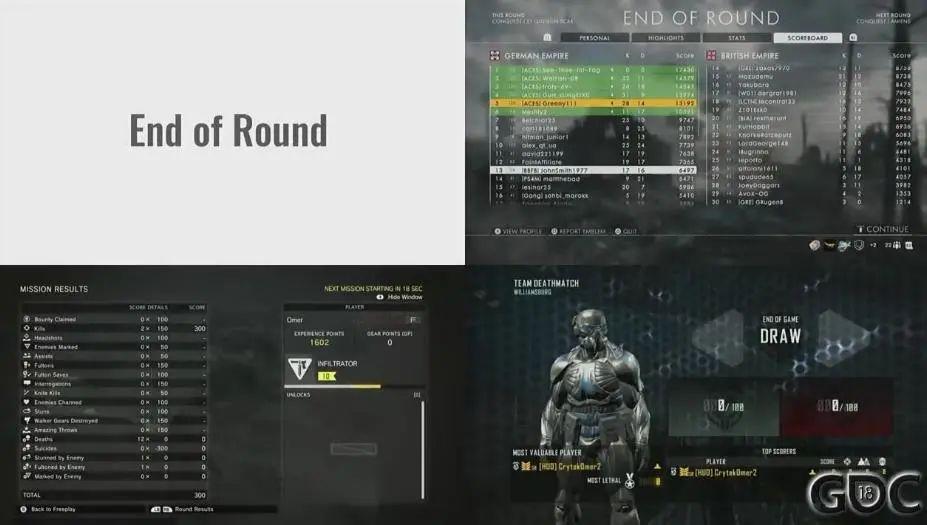
最后是回合结束。

这是《战地1》观战模式早期的UI,界面展示的东西太多了。

动态模型也是很容易引起玩家注意力的一个元素,只需要简单的动画就好,它需要与你的美术风格一致,我们可以通过示例看到,动态UI对你传递的信息有很大的影响。
这是很简单的动画,但展示了你可以用很整洁的动画,也可以用夸张的动画,或者用科技感的动画。

有时候,展示动画比很多的描述都更容易被玩家理解,比如这个案例。
即便是游戏发布之后,你的UI也是可以一直提升的。
比如这是《孤岛危机3》的多人玩法UI,我们可以看到它的持续变化,最终版本与最初有很大的差别。
四、隐藏因素
最后我们需要了解的是隐藏的因素,这些东西是会影响UI的,因此你需要注意。

比如本地化,你需要给有些语言版本留出40%的文本空间,不同颜色在不同文化中的意义,以及一些可能在某些文化里比较具有冒犯性的标志。

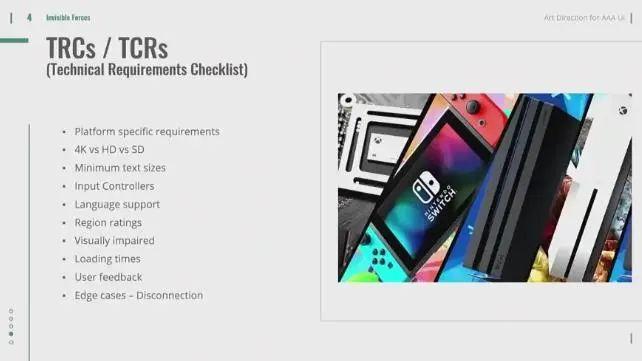
技术要求,这与游戏要上架的平台相关,在研发主机游戏的时候,你需要清楚这些要求,但还需要了解屏幕尺寸、输入操作、加载时间等等。

最后要说的是,UI也可以做到没有UI,比如粒子效果、角色动画、音频提示等等,这些都可以替代UI。

设计UI的时候我们不能做令人困惑的布局设计,也不能直接从其他游戏里抄袭,你需要为自己的游戏设计独特的风格。
五、总结

首先是研究,你需要对设计有整体的了解,然后为你的游戏有针对性地设计风格、主题,在做任何工作之前,确保你了解这些设计理念。

视觉辨识度,排版、形状与icon以及颜色等多种元素的组合,可以让你的游戏拥有自己的风格,找到一些独特的东西,选择好的字体。

执行,在了解以上理论之后,你需要做不同的尝试,让人们更容易理解游戏的体验流程和UI布局。

考虑到一些隐藏因素,比如平台限制、本地化可能带来的问题。

UI就像是个忍者,这是玩家们注意不到的,但当被人们看到的时候,意味着你执行的很不错。