
400-123-4567

哈哈 又来啦!

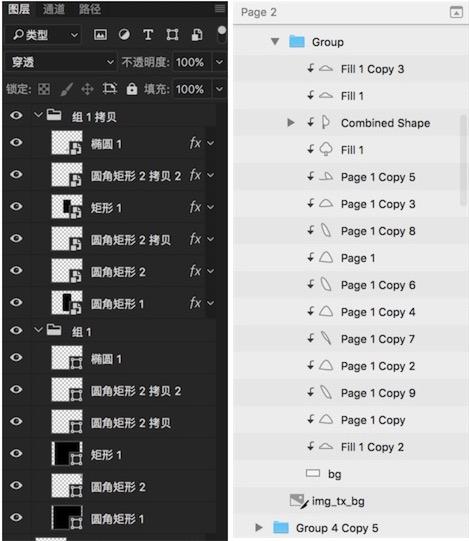
做设计的朋友应该经常遇到给设计图层命名的问题,如果不涉及切图给前端或者开发,只是自己看,那么直接写中文也是OK的,至少比这样的好:

当图层多起来之后,就会有种云深不知处的感觉了。
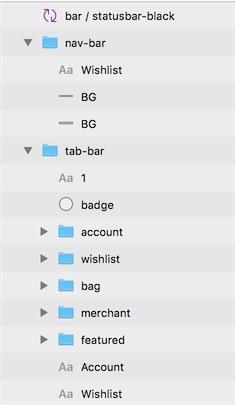
来张顺眼的:

So, 为了配合开发人员,给图片命名用英文会显得更加专业,当然B格也高些。
去面试的时候,人家看你图层都用英文命名,还井井有条的样子,可能二话不说就给你offer了,想想还有点小激动呢。
下面我把常用的英文名和对应的中文整理出来供大家参考,有不全或者失误的地方请留言提醒,谢谢。
我们先从手机UI控件开始:
状态栏: bar
手机信号:Cell /Cell (手机信号指示器)
满电充电中:100% Life -
电量低: Low
导航栏: Bar

导航背景: Bar
返回: Back/Back
标题:Title
副标题:

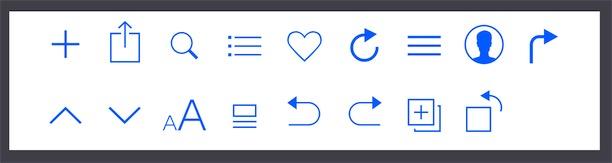
↑导航栏常用图标命名:(为了简便可以去掉按钮)
添加按钮:Add
操作按钮:
搜索按钮:
菜单按钮:Menu
收藏按钮:

刷新按钮:
汉堡菜单按钮: Menu
用户按钮:
方向/控制按钮:
下一个:Next
上一个:
文本格式:Text
事件列表: List
撤销:Undo
重做:Redo
添加页面:Add Page
旋转:
搜索栏: Bar
搜索时几种状态命名:
搜索栏激活: Bar
搜索栏填充: Bar
分段控件:
标签栏:Tab Bar

工具栏:
置于页面下方跟标签栏位置相同,但是功能不同,常见于浏览器下方的工具。
滑块:
滚动条按钮: Bar Knob
滑块-活动段: Bar -
滑块-非活动段(也就是灰色部分): Bar -

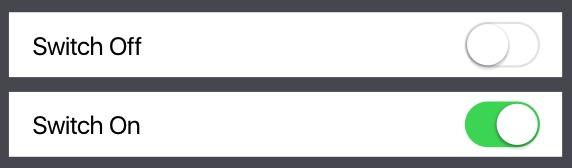
开关:

关: Off
开: On
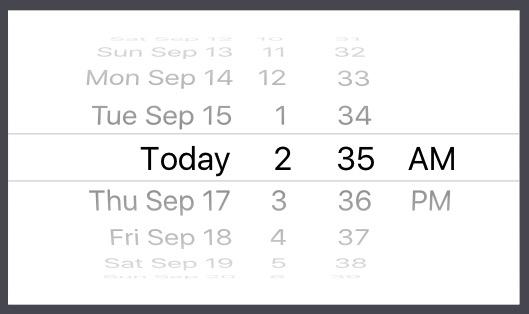
选择器:

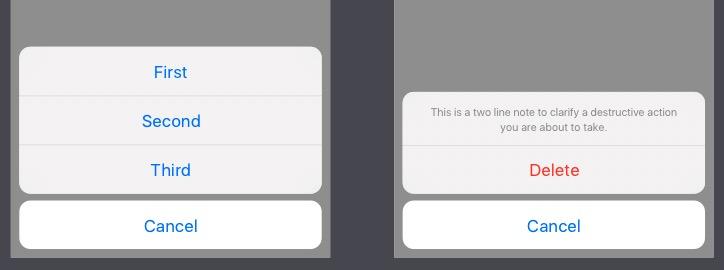
上拉菜单/操作列表: Sheet

横幅广告/横幅:
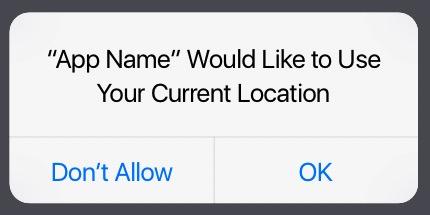
警告提示:Alert

抬头显示器:HUD

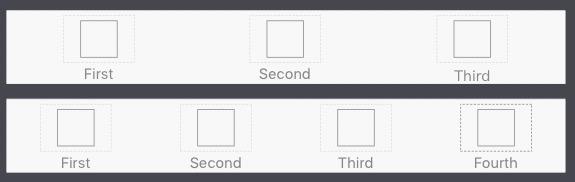
页面控件:Page
分页/分页器:/
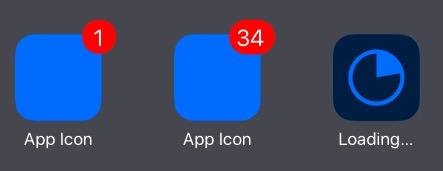
小红点/微标:Badge

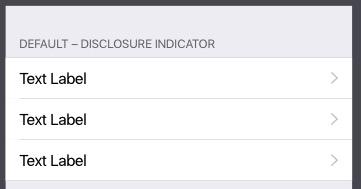
表单:Table Cell

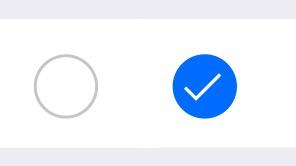
选择指示器:

未选中的:
选中的:
下面我再列出一些常用英文命名:
头像:
图像:image
图标:icon